Библиотека OzOLED
Второй в нашем обзоре выступит библиотека OzOLED от автора Osear Leang
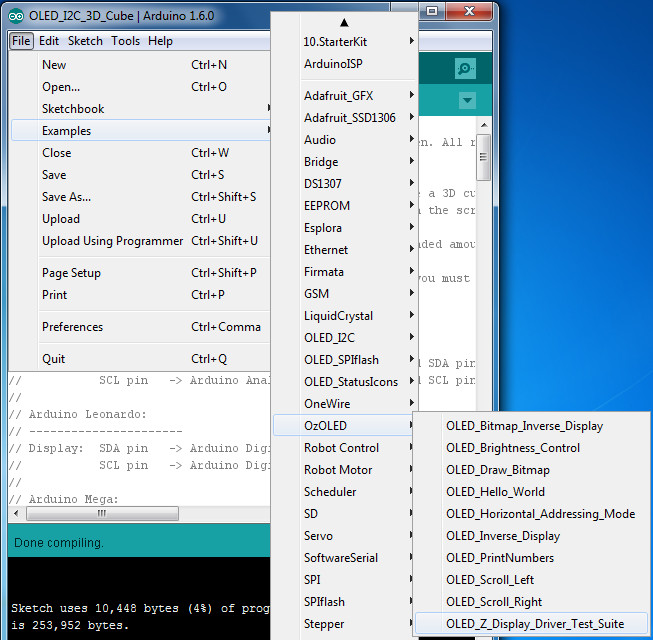
Устанавливаем и открываем скетч OLED_Z_Display_Driver_Test_Suite

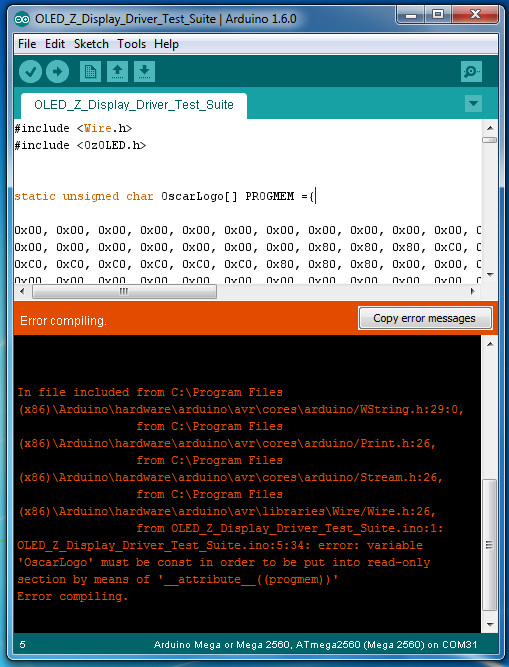
Но когда мы попробуем залить скетч в плату Arduino или скомпилировать скетч в Arduino IDE 1.6.0, мы получим ошибку

Ошибка при компиляции скетча в Arduino IDE 1.6.0
Для того что бы наш скетч заработал, нам надо в строке
Error OzOLED
Arduino
static unsigned char OscarLogo[] PROGMEM ={
| 1 | staticunsignedcharOscarLogoPROGMEM={ |
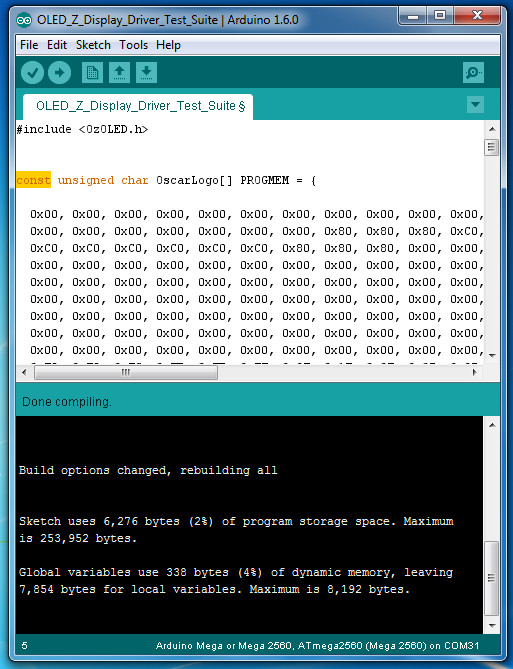
static изменить на const
OzOLED error
Arduino
const unsigned char OscarLogo[] PROGMEM ={
| 1 | constunsignedcharOscarLogoPROGMEM={ |
И после этого наш скетч удачно заработает и сможем удачно загрузить его в плату Arduino

Аналогично вам потребуется исправить ошибки в тестовых скетчах
- OLED_Brightness_Control
- OLED_Draw_Bitmap
- OLED_Scroll_Left
- OLED_Scroll_Right
для других тестовых скетчей изменений вносить не потребуется, хочу заметить что в Arduino IDE 1.0.6 все работает нормально …
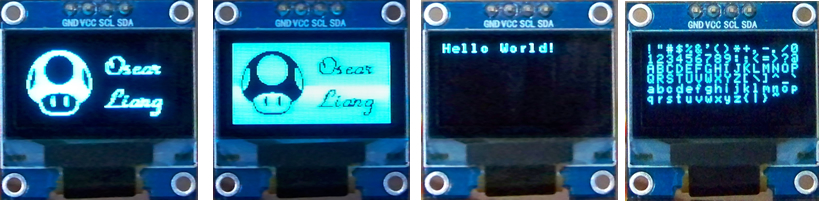
Ну а теперь несколько фото работы тестовых скетчей из библиотеки OzOLED

Тест библиотеки OzOLED
Если все удачно работает, переходим к следующему тесту
Работаем с библиотекой
Библиотека U8glib позволяет в различных комбинациях:
- Рисовать на экране планиметрические объекты.
- Выводить заготовленную картинку.
- Писать различными шрифтами (выбор очень велик)
Теперь рассмотрим по порядку функционал.
Инициализация
Для начала необходимо подключить саму библиотеку
Потом нужно инициализировать дисплей, который будет использоваться.
Для этого посмотрите модель и разрешение своего дисплея и раскомментируйте строку, подходящую по названию
Дисплей с разрешением 128 на 64 пикселя, подключается по интерфейсу I2C:
Данная библиотека в отличии от других не требует объявлений в: void setup(void).
Служебные функции могут быть вызваны в любом месте программы, а вот функции отрисовки должны всегда вызываться в цикле отрисовки:
Иногда бывает удобнее занести их в какую-то одну функцию и вызывать потом только ее:
Система координат
Дисплей работает в декартовой системе координат. Начало координат (0,0) находится в левом верхнем углу дисплея. Ось Х параллельна более длинной грани дисплея и идет от левого края к правому, ось У параллельна более короткой грани дисплея и идет от верхней грани к нижней.
Основные аспекты рассмотрены, теперь можно переходить к самим функциям отрисовки.
Библиотеки коммуникации
Библиотека Wire
Требуется для работы с двухпроводным интерфейсом I2C.
Пример использования:
#include <Wire.h>
Wire.begin() – инициализация библиотеки, подключение к шине I2C.
Wire.requestFrom() – запрос мастером байтов от ведомого устройства.
Wire.beginTransmission() – начало передачи на ведомое устройство.
Библиотека Irremote
Требуется для работы ардуино с ИК приемником.
Пример использования:
#include <IRremote.h>
IRrecv irrecv(RECV_PIN); – пин, к которому подключен ИК приемник.
SetPinAndButton(int ir1,int ir2,int pin) – позволяет настроить определенный выход на срабатывание при заданных значениях ir1, ir2.
Библиотека GSM
Требуется для соединения через GSM-плату с сетью GSM/GRPS. С ее помощью можно реализовать операции, свершаемые GSM-телефоном, работать с голосовыми вызовами и подключаться к сети интернет через GRPS.
Пример использования:
#include <GSM.h>
GSM GSMAccess – инициализирует экземпляр класса.
gprs.powerOn() – включение питания.
GSMVoiceCall – настройка голосовых вызовов.
GPRS – настройка подключения к интернету.
GSM – управление радио-модемом.
Библиотека RFID
Требуется для соединения Ардуино и RFID-модуля.
Пример использования:
#include <RFID.h>
RFID rfid(SS_PIN, RST_PIN); – создание экземпляра rfid, аргументы – пины, к которым подключен модуль.
rfid.init(); – инициализация модуля RFID.
Библиотека MFRC 522
Требуется для соединения Ардуино и MFRC522 -модуля.
Пример использования:
#include <MFRC522.h>
MFRC522 mfrc522(SS_PIN, RST_PIN); – создание экземпляра MFRC522, аргументами указаны выходы, к которым подключен модуль.
mfrc522.PCD_Init(); – инициализация MFRC522.
Библиотека Ethershield
Новая версия https://github.com/jcw/ethercard
Требуется для подключения Ардуино к локальной сети или сети интернет. Библиотека больше не поддерживается, более новая версия Ethercard. Также существует стандартная библиотека Ethernet.
Пример использования:
#include «EtherShield.h»
#include <EtherCard.h>
EtherShield es = EtherShield (); – подготовка веб-страницы
ether.begin(sizeof Ethernet::buffer, mymac, ); – начало работы, аргументы – адрес Mac и номер порта, к которому подключен выход CS.
Библиотека Nrf24l01
Требуется для работы с RF24-радиомодулем.
Пример использования:
#include “RF24.h”
RF24 – Конструктор создает новый экземпляр драйвера. Перед тем, как использовать, нужно создать экземпляр и указать пины, к которым подключен чип (_cepin : контакт модуля Enable, cspin : контакт модуля Select).
Begin – начало работы чипа.
setChannel – каналы для связи RF.
setPayloadSize – установка фиксированного размера передачи.
getPayloadSize – получение фиксированного размера.
Библиотека TinyGPS
Требуется для чтения сообщений GPGGA и GPRMC. Помогает считывать данные о положении, дате, времени, высоте и других параметрах.
Пример использования:
#include <TinyGPS.h>
TinyGPS gps; – создание экземпляра TinyGPS.
encode () – подача на объект последовательных данных по одному символу.
gps.stats( ) – метод статистики. Показывает, получены корректные данные или нет.
Библиотеки для экранов, индикаторов и дисплеев
Библиотека I2C
Библиотека, предназначенная для работы периферийного устройства по протоколу I2C.
Пример использования:
#ifndef I2C_MASTER_H
#define I2C_MASTER_H
void I2C_init (void) – создание объекта, настройка на правильную частоту для шины.
uint8_t I2C_start () – установка соединения с новым устройством.
uint8_t I2C_write() – запись данных на текущее устройство.
uint8_t I2C_read_ack() – считывание байта с устройства, запрос следующего байта.
Библиотека LiquidCrystal
Стандартная библиотека, установленная в Arduino IDE. Предназначена для управления жидкокристаллическими дисплеями LCD.
Пример использования:
#include <LiquidCrystal.h>. Также, чтобы не ошибиться при написании, можно подключить через меню Sketch – Import Library – LiquidCrystal.
Конструктор класса – LiquidCristal(…). Аргументами являются rs, rw, en, do…d7. Первые 3 соответствую выводам сигналов RS, RW и Enable. Выводы d соответствуют номерам шин данных, к которым подключен дисплей.
void begin(cols, rows) – метод, который инициализирует интерфейс дисплея. Аргументами являются количество знаков в строке (cols) и число строк (rows). Этот метод должен задаваться первым.
void createChar(num, data) – метод, необходимый для создания пользовательских символов.
Библиотека UTFT
Стандартная библиотека, необходимая для работы Ардуино с TFT экранами разных типов. Все поддерживаемые дисплеи представлены в сопроводительном документе с библиотекой.
Пример использования:
#include <UTFT.h>
UTFT(); – создание экземпляра UTFT.
textRus(char*st, int x, int y); – метод, позволяющий выводить строку из указателя. Например, char *dht = “Температура,С”;
textRus(string st, int x, int y); – вывод строки с указанием в параметре. Например, g.textRus(“Температура, С”, 0, 20);
Библиотека LedControl
Позволяет управлять семисегментными дисплеями, объединять массив из светодиодов в одну матрицу.
Пример использования:
#include <LedControl.h>
LedControl lc1= LedControl( );
– требуется для инициализации библиотеки. Должна состоять из четырех аргументов – номера пинов, к которым подключен дисплей (первые 3 аргумента) и количество подключенных чипов.
writeArduinoOn7Segment() – отображение на дисплее всех чисел от 0 до 15. Использует функции setChar() для символов a и d и setRow() для создания макета пропущенных символов.
LedControl.shutdown() – отключение изображения.
setIntensity() – контроль яркости.
u8g.fb_rle¶
Initialize a virtual display that provides run-length encoded framebuffer contents to a Lua callback.
The callback function can be used to process the framebuffer line by line. It’s called with either as parameter to indicate the start of a new frame or with a string containing a line of the framebuffer with run-length encoding. First byte in the string specifies how many pairs of (x, len) follow, while each pair defines the start (leftmost x-coordinate) and length of a sequence of lit pixels. All other pixels in the line are dark.
Parameters
- callback function. is a string containing a run-length encoded framebuffer line, or to indicate start of frame.
- of display. Must be a multiple of 8, less than or equal to 248.
- of display. Must be a multiple of 8, less than or equal to 248.
The general essence of the algorithm
Among the fonts already registered in the library, they support little the Cyrillic alphabet, that is, the Russian alphabet, and in some projects unique characters are needed. And what to do in such a situation? Create a font yourself.
The author of the library himself offers us a special program – a converter. She is from the one given to her .bdf file with font data will create a ready-made data array, which we just need to insert into the library data file.
The first thing we need to do is create a font and save its data in .bdf format. To do this, you can use the programs
Fontforge (for Windows)
fontforge.org/en-US/
Fony (for Windows)
hukka.ncn.fi/?fony
Fontlab (for Windows and Mac)
fontlab.com/font-editor/fontlab/
Bdfeditor (for Linux)
hea-www.harvard.edu/~fine/Tech/bdfedit.html
Системные библиотеки ардуино
Библиотека EEPROM
Стандартная библиотека. Предназначена для работы с энергонезависимой памятью (запись данных, их чтение).
Пример использования:
#include <EEPROM.h>
EEPROM.read(); – создание объекта, считывание байта по адресу из энергонезависимой памяти.
EEPROM.write(address, value)– запись байта в энергонезависимую память.
EEPROM.put() – запись строк чисел с плавающей запятой.
EEPROM.get() – чтение строк и чисел с плавающей запятой.
Библиотека SoftwareSerial
Библиотека, которая позволяет реализовывать последовательные интерфейсы с любых цифровых пинов. Также позволяет создавать несколько последовательных портов, которые работают на скорости до 115200 бод.
#include <SoftwareSerial.h>
SoftwareSerial mySerial(RX, TX) – создание объекта, аргументы – выводы, к которым подключены RX и TX.
Serial.begin( ); – устанавливает скорость порта для связи ардуино и компьютера.
mySerial.overflow() – проверка входного буфера на переполнение.
Библиотека Math
Включает в себя большое количество математических функций для работы с числами с плавающей запятой.
Пример использования:
#include <math.h>
Math(); – создание экземпляра Math.
Serial.print(“cos num = “); – возвращает косинус числа.
Serial.println (fmod (double__x, double__y)); – возвращает числа по модулю.
Библиотека Scheduler
Предназначена для работы с Arduino Due, позволяет работать в режиме многозадачности. Пока является экспериментальной библиотекой.
Пример использования:
#include <Scheduler.h>
Scheduler; – создание экземпляра.
Scheduler.startLoop() – позволяет добавить функцию, которая будет выполняться вместе с loop().
yield() – позволяет передать управление другим задачам.
Библиотека Servo
Стандартная библиотека. Необходима для управления серводвигателями и часто используется в робототехнических проектах с манипуляторами.
Пример использования:
#include <Servo.h>
Servo myservo; – создание объекта для серводвигателя..
myservo.attach(); – номер выхода, к которому подключен серводвигатель.
myservo.write(180, 30, true); – движение на 180 градусов, скорость 30, ожидание окончания движения.
Библиотека Stepper
Небходима для управления шаговым униполярным и биполярным двигателем.
#include <Stepper.h>
const int stepsPerRevolution = ; – количество шагов, за которое двигатель проходит полный поворот.
Stepper myStepper = Stepper(steps, pin1, pin2) – создает экземпляр класса с указанным количеством шагов и выводами, к которым подключается двигатель.
Проверка работоспособности экрана
При первом подключении экрана к Arduino стоит убедиться в том, что он корректно работает:
- Правильно подключены пины управления
- Сам экран и его драйвер не повреждены
- Объект экрана правильно инициализирован в программе
Как это сделать?
1. В Arduino IDE открыть: Файл -> Примеры
2. Пролистать вниз до U8glib и выбрать пункт GraphicsTest:
3. Посмотреть тип своего дисплея.
Раскомментировать инициализацию, с названием, похожим на наименование подключаемого дисплея. Если не сработало – попробовать другую похожую инициализацию.
Если закончились все похожие инициализации – проверить правильность подключения дисплея и повторить предпредыдущий пункт.
Если и тут не сработало — перепроверить тип и наименование дисплея, повторить предпредпредыдущий пункт. Если даже так не сработает – убедиться, что плата Arduino жива и звать шамана.
4. Загрузить код в Arduino и смотреть на демонстрацию возможностей библиотеки.
Библиотеки для работы с датой и временем ардуино
Библиотека RTClib
Библиотека для работы с часами реального времени, упрощающая взаимодействие с Ардуино.
Пример использования:
#include <RTClib.h>
RTC_DS1307 RTC; – выбор датчика (в данном случае DS1307).
rtc.adjust(DateTime( Date, Time)); – настройка времени и календаря.
dayOfTheWeek () – вывод дня недели. Аргумент от 0 до 6, 0 – воскресенье.
Библиотека Timelib
Позволяет Ардуино получать информацию о дате и времени в данный момент.
Пример использования:
#include <TimeLib.h>
Time(); – создание экземпляра.
setTime (t); – установка времени. Аргумент t – час, минута, секунда, день, месяц и год.
timeStatus(); – показывает, установлено ли время.
adjustTime(adjustment); – настройка времени.
Библиотека Ds1307
Библиотека для удобного взаимодействия часов DS1307 с Ардуино c использованием библиотеки Wire.
Пример использования:
#include <DS1307RTC.h>
class DS1307RTC – создание объекта DS1307.
SetTime() – установка времени.
get() – считывает RTC, возвращает полученную дату в формате POSIX.
Set(time_t t) – запись даты в RTC
Библиотека DS 3231
Предназначена для управления датой и временем в модуле ds3231.
#include “ds3231.h”
DS3231 Clock(SDA, SCL); – создание объекта DS3231, подключение к линии тактирования и линии данных.
getTime(); – считывание даты и времени с часов.
setDate(date, mon, year); – установка даты.
Библиотека U8glib
Библиотека U8glib является одной из самых популярных библиотек для графических дисплеев, и сейчас я более подробно о ней расскажу.
U8glib
u8glib.zip
Version: 1.17
1.1 MiB
3055 Downloads
Библиотека для графических дисплеев U8glib
| Категория: | Arduino библиотеки |
| Лицензия: | Freeware |
| Дата: | 07.03.2015 |
Устанавливаем и открываем в скетч GraphicsTest в Arduino IDE
U8glib sketch GraphicsTest
Ищем строки, которые отвечают за подключение нашего дисплея
и раскоментируем одну из них
и теперь зальем наш скетч в плату Arduino, хочу заметить что данную операцию вам потребуется проводить со всеми тестовыми скетчами которые прилагаются к библиотеке U8glib. Ну а теперь как обычно, несколько фото работы тестовых скетчей.
Тест библиотеки U8glib
Ну и конечно видео демонстрация работы дисплея
https://youtube.com/watch?v=gOdaK_-u7OE
На этом все, до скорых встреч.
Служебные функции
Поворот экрана
Может пригодиться, если в проекте экран перевернут или хочется дисплей, вытянутый вверх, а не вбок.
- setRot90() – поворот на 90 градусов
- setRot180() – поворот на 180 градусов
- setRot270() – поворот на 270 градусов
Функция undoRotation отменяет поворот экрана, возвращая его в исходное положение.
Синтаксис: undoRotation().
Изменение цвета
Функция setColorIndex задает цвет пикселя.
Синтаксис: setColorIndex(uint8_t color_index).
- color_index – цвет пикселя,
- 0 – пиксель не горит,
- 1 – пиксель горит.
Масштабирование
Функция setScale2x2 уменьшает разрешение дисплея в 2 раза. Если раньше 1 точка занимала один пиксель, то теперь она занимает 4.
Синтаксис: setScale2x2().
Функция undoScale отменяет действие функции setScale2x2.
Синтаксис: undoScale().
Основные функции будут описаны ниже. Полный список можно посмотреть на GitHub автора библиотеки.
Работаем с библиотекой
Библиотека U8glib позволяет в различных комбинациях:
- Рисовать на экране планиметрические объекты.
- Выводить заготовленную картинку.
- Писать различными шрифтами (выбор очень велик)
Теперь рассмотрим по порядку функционал.
Инициализация
Для начала необходимо подключить саму библиотеку
#include "U8glib.h"
Потом нужно инициализировать дисплей, который будет использоваться.
Для этого посмотрите модель и разрешение своего дисплея и раскомментируйте строку, подходящую по названию
В моем случае это:
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE|U8G_I2C_OPT_DEV_0); // I2C / TWI
Дисплей с разрешением 128 на 64 пикселя, подключается по интерфейсу I2C:
VCC <–> 5V
GND <-> GND
SCL <–> A5
SDA <–> A4
Данная библиотека в отличии от других не требует объявлений в: void setup(void).
Служебные функции могут быть вызваны в любом месте программы, а вот функции отрисовки должны всегда вызываться в цикле отрисовки:
u8g.firstPage();
do {
// функции отрисовки
} while( u8g.nextPage() );
Иногда бывает удобнее занести их в какую-то одну функцию и вызывать потом только ее:
void draw(void) {
u8g.setFont(u8g_font_unifont);
u8g.setPrintPos(0, 20);
u8g.print("Hello World!");
}
void setup(void) {
}
void loop(void) {
u8g.firstPage();
do {
draw();
// функции отрисовки
} while( u8g.nextPage() );
delay(500);
}
Система координат
Дисплей работает в декартовой системе координат. Начало координат (0,0) находится в левом верхнем углу дисплея. Ось Х параллельна более длинной грани дисплея и идет от левого края к правому, ось У параллельна более короткой грани дисплея и идет от верхней грани к нижней.
Основные аспекты рассмотрены, теперь можно переходить к самим функциям отрисовки.
Конвертирование изображения в шестнадцатеричный код
Для того, чтобы иметь возможность отображения изображения на графическом ЖК дисплее необходимо знать шестнадцатеричный код (HEX code) данного изображения. Далее мы рассмотрим несколько шагов чтобы выполнить подобное конвертирование. Но перед этим удостоверьтесь в том, что размер вашего изображения не превышает 128х64.
Шаг 1. Уменьшите размер вашего изображения до 128х64 или менее. Это можно сделать в любом графическом редакторе, например, MS paint.
Шаг 2. Сохраните изображение в формате bmp (“image_name.bmp”).
Шаг 3. Конвертирование полученного изображения в шестнадцатеричный код. Для этого можно использовать, к примеру, редактор GIMP 2. На следующем рисунке показан пример открытия изображения в данном редакторе.
Шаг 4. После открытия изображения (в формате bmp) в редакторе GIMP 2 сохраните его в формате “.xbm” (X BitMap) (см. рисунок ниже). После этого откройте полученный файл в любом текстовом редакторе, например, Notepad, и вы получите шестнадцатеричный код изображения.
Сначала выберите опцию «Export as» в редакторе.
Затем выберите формат, показанный на следующем рисунке, и нажмите кнопку Export.
После этого экспортирования вы получите файл в формате “.xbm”. Откройте его с помощью Notepad (или любого другого аналогичного редактора) и вы получите шестнадцатеричный код изображения как показано на следующем рисунке.
Test sketch
Let’s write a simple sketch showing the time to test the font’s functionality.
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0); // I2C / TWI
byte _hour = 0, _minet = 0; // переменные, хранящие время. Часы и минуты
long long last_millis = 0; // переменная хранящая предыдущее значение числа миллисекунд
long delay_time = 1000; // задержка по истечению котрой наступит следующя минута. Устанавливается в миллисекундах.
void setup(void) {
// u8g.setRot180(); // поворот экрана, если нужен
}
void loop(void) {
if (millis() - last_millis > delay_time) { // если пришло время следующей минуты
last_millis = millis();
_minet ++; // увеличиваем число минут
if (_minet > 59) _minet = 0, _hour ++; // если это уже следующий час, увеличиваем число часов, а минуты сбрасываем в 0
if (_hour > 23) _minet = 0, _hour = 0; // если это уже следующий день, сбрасываем в 0 часы и минуты
u8g.firstPage(); // начало цикла отрисовки
do {
u8g.setFont(clock_font); // устанавливаем свой шрифт
u8g.setPrintPos(30, 40); // устанавливаем позицию печати
u8g.print(_hour); // печатаем часы
u8g.print(':'); // печатаем разделяющий знак
u8g.print(_minet); // печатаем минуты
} while ( u8g.nextPage() ); // конец цикла отрисовки
}
}
For delay_time I set it to 1000 so that the minutes are updated once a second.
If you want a real update rate, set it to 60,000 (if you want absolute accuracy, then calculate this parameter based on the test run time and the frequency of the microcontroller. There will be a couple of tens of milliseconds more).
Framebuffer callback¶
Each display type can be initialized to provide the framebuffer contents in run-length encoded format to a Lua callback. This mode is enabled when a callback function is specified for the setup function. Hardware display and framebuffer callback can be operated in parallel. If the callback function is the only parameter then no signals for a hardware display are generated, leaving a virtual display.
The callback function can be used to process the framebuffer line by line. It’s called with either as parameter to indicate the start of a new frame or with a string containing a line of the framebuffer with run-length encoding. First byte in the string specifies how many pairs of (x, len) follow, while each pair defines the start (leftmost x-coordinate) and length of a sequence of lit pixels. All other pixels in the line are dark.
Parameters
- , , , , , see above
- callback function. is a string containing a run-length encoded framebuffer line, or to indicate start of frame.
Библиотеки в Arduino IDE
Среди всего разнообразия библиотек можно выделить 3 основных группы:
- Встроенные – это библиотеки, изначально установленные в среде Arduino IDE. Их не нужно скачивать и устанавливать дополнительно, они доступны для использования в программе сразу после запуска среды разработки.
- Дополнительные – это библиотеки, которые нужно самостоятельно скачивать устанавливать. Обычно такой вид библиотек разрабатывает производитель датчиков, сенсоров и других компонентов для облегчения работы с ардуино.
- Зависимые библиотеки – устанавливаются как помощник дополнительной библиотеки, отдельно от нее не работает.
Самым простым способом работы с библиотеками в ардуино является использование встроенных возможностей среды разработки Arduino IDE. Об этом мы поговорим в отдельной статье.
Creating the font itself
It takes a long time to draw the whole font, and I’m not an artist either, so for example, let’s create a simple font in Fony to display the clock (it will include only numbers and the “:” symbol to separate them).
Work at fony
If you are familiar with another program, skip this block.
Follow the link above, download and extract the archive.
Launch fony.
File -> New (or Ctrl + N)
Ascent here is the height in pixels above the baseline.
When calculating this parameter, it is necessary to take into account that there may be other lines above the symbol and it should not touch them.
So, if we want a font of a character with a height of 20 pixels, the Ascent parameter must be taken with a margin of distance between lines, for example, 24 pixels. Height – the overall height (Ascent + the descender height). It is also necessary to indicate which symbols we are going to draw. According to the ASCII code table.
We create a font starting at “0” and ending with “:”. “0” has number 48, we write it into the First char parameter, and “:” – 58, we write it into the Last char.
Click OK.
We see such a window:
The baseline is the red line.
And then we remember that we did not indicate the width of the character, it needs to be entered in the field above.
It should also be remembered that the characters should not touch their neighbors and take the width with a margin, for example 14.
Pencil tools – 1, line – 2, fill – 3, allow you to fill in the pixels, and the box – 4 changes their scale.
Arrows 5 and 6 move filled pixels left and right, and arrows 7 and 8 up and down. The panel is used to select and display the drawn symbol, and the field on the left for preview.
Now we draw our symbols from “0” to “:”.
Now you can see how the text will look in the drawn font, for example 12:58.
After we have finished drawing, click:
File -> Export -> BDF Font
Let’s call the created font Clock_font.
We save.
Converting font data file to code
Ok, now we have a bdf file that needs to be converted into a format that the U8glib library can handle. To do this, its author suggests using the bdf2u8g_101 program.
Make sure bdf2u8g_101.exe and your font file are in the same folder.
Now you need to run the conversion program using the command line.
Win + R -> cmd -> OK -> cd “path to the folder where the files are located”
Terminal example:
Now we enter the following command
start bdf2u8g.exe "опции" "полное название файла шрифта" "название шрифта для вызова" "полное название выходного файла"
options:
start at number num from ASCII table. Range num: 0..255.
end with num from ASCII table. Range num: 0..255.
and take the range of characters from the ASCII table from 0 to 512. page = 0 selects the range 0..127, page = 1 selects the range 128..255, and so on.
To create a font conversion Clock_font, enter the following command:
start bdf2u8g.exe -b 48 -e 58 Clock_font.bdf clock_font Clock_font.c
and press Enter.
A date file has now appeared in the folder.
We open it. I use the Visual Studio Code editor, but any text editor up to notepad will work.
Now you need to insert this piece of code into the library data files.
To do this, go to the clib folder. It lies at:
“path where U8glib is stored” U8glib src
In this directory you need to find and open the file u8g_font_data.c
Now copy the text from Clock_font.c to u8g_font_data.c and, of course, save it.
But that’s not all. We also find and open the u8g.h file there.
In this file, scroll to the start of the font declaration.
We copy only the declaration of our font here, adding extern to the beginning, and also save it.
Congratulations, on this the custom font has been successfully integrated into the library.
Проверка работоспособности экрана
При первом подключении экрана к Arduino стоит убедиться в том, что он корректно работает:
- Правильно подключены пины управления
- Сам экран и его драйвер не повреждены
- Объект экрана правильно инициализирован в программе
1. В Arduino IDE открыть: Файл -> Примеры
2. Пролистать вниз до U8glib и выбрать пункт GraphicsTest:
3. Посмотреть тип своего дисплея.
Раскомментировать инициализацию, с названием, похожим на наименование подключаемого дисплея. Если не сработало – попробовать другую похожую инициализацию.
Если закончились все похожие инициализации – проверить правильность подключения дисплея и повторить предпредыдущий пункт.
Если и тут не сработало — перепроверить тип и наименование дисплея, повторить предпредпредыдущий пункт. Если даже так не сработает – убедиться, что плата Arduino жива и звать шамана.
4. Загрузить код в Arduino и смотреть на демонстрацию возможностей библиотеки.
Создание самого шрифта
Рисовать весь шрифт долго, да и я не художник, поэтому для примера создадим в Fony простой шрифт для отображения часов (он будет включать только цифры и символ «:» для их разделения).
Работа в fony
Если вы умеете работать в другой программе, пропустите этот блок.
Запускаем fony.
File -> New (или Ctrl + N)
Ascent здесь — высота в пикселях над базовой линией.
При расчете этого параметра необходимо учитывать, что над символом могут находиться другие строки и он не должен соприкасаться с ними.
Так, что если мы хотим шрифт символ высотой в 20 пикселей, параметр Ascent нужно взять с запасом в расстояние между строками, например 24 пикселя. Height – общая высота (Ascent + высота нижнего выносного элемента). Так же необходимо указать какие символы мы собираемся рисовать. По таблице кодов ASCII.
Мы создаем шрифт, начинающийся с «0» и заканчивающийся «:». «0» имеет 48 номер, записываем его в параметр First char, а «:» — 58, записываем в Last char.
Жмем ОК.
Видим такое окно:
Красной чертой обозначена базовая линия.
И тут мы вспоминаем, что не указали ширину символа, ее нужно вписать в поле сверху.
При этом также необходимо помнить, что символы не должны соприкасаться с соседями и взять ширину с запасом, например 14.
Инструменты карандаш – 1, линия – 2, заливка – 3, позволяют заполнять пиксели, а окошко – 4 изменяет их масштаб.
Стрелки 5 и 6 двигают закрашенные пиксели влево и в право, а 7 и 8 – вверх и вниз. Панель служит для выбора и отображения рисуемого символа, а поле слева для предпросмотра.
Теперь рисуем наши символы от «0» до «:».
Теперь можно посмотреть, как будет выглядеть текст в нарисованном шрифте, для примера 12:58.
После того, как закончили рисовать, жмем:
File -> Export -> BDF Font
Назовем созданный шрифт Clock_font.
Сохраняем.
Конвертация дата-файла шрифта в код
Хорошо, теперь мы имеем файл bdf, который нужно перевести в формат, с которым сможет работать библиотека U8glib. Для этого ее автор предлагает воспользоваться программой bdf2u8g_101.
Убедитесь, что bdf2u8g_101.exe и файл вашего шрифта лежат в одной папке.
Теперь нужно с помощью командной строки запустить программу конвертации.
Win + R -> cmd -> OK -> cd “путь к папке, где лежат файлы”
Пример терминала:
Теперь вписываем следующую команду
start bdf2u8g.exe "опции" "полное название файла шрифта" "название шрифта для вызова" "полное название выходного файла"
опции:
начать с номера num из таблицы ASCII. Диапазон num: 0..255.
закончить номером num из таблицы ASCII. Диапазон num: 0..255.
и взять диапазон символов из таблицы ASCII от 0 до 512. page = 0 выбирает диапазон 0..127, page = 1 диапазон 128..255 и так далее.
Для создания конвертирования шрифта Clock_font вводим следующую команду:
start bdf2u8g.exe -b 48 -e 58 Clock_font.bdf clock_font Clock_font.c
и жмем Enter.
В папке теперь появился дата-файл.
Открываем его. Я использую редактор кода Visual Studio Code, но подойдет любой текстовый редактор вплоть до стандартного блокнота.
Теперь необходимо вставить этот фрагмент кода в дата-файлы библиотеки.
Для этого переходим в папку clib. Она лежит по адресу:
«путь, где храниться U8glib»\U8glib\src\
В этой директории необходимо найти и открыть файл u8g_font_data.c
Теперь копируем текст из Clock_font.c в u8g_font_data.c и, конечно, же сохраняем.
Но это еще не все. Там же находим и открываем файл u8g.h.
В этом файле пролистываем до начала объявления шрифтов.
Копируем сюда только объявление своего шрифта, дописав в начало extern, и также сохраняем.
Поздравляю, на этом собственный шрифт успешно интегрирован в библиотеку.