7Что находится «за» шиной I2C
В качестве бонуса рассмотрим временную диаграмму вывода латинских символов «A», «B» и «С» на ЖК дисплей. Эти символы имеются в ПЗУ дисплея и выводятся на экран просто передачей дисплею их адреса. Диаграмма снята с выводов RS, RW, E, D4, D5, D6 и D7 дисплея, т.е. уже после преобразователя FC-113 «I2C параллельная шина». Можно сказать, что мы погружаемся немного «глубже» в «железо».
Временная диаграмма вывода латинских символов «A», «B» и «С» на LCD дисплей 1602
На диаграмме видно, что символы, которые имеются в ПЗУ дисплея (см. стр.11 даташита, ссылка ниже), передаются двумя полубайтами,
первый из которых определяет номер столбца таблицы, а второй – номер строки. При этом данные «защёлкиваются» по фронту сигнала на линии E (Enable), а линия RS (Register select, выбор регистра) находится в состоянии логической единицы, что означает передачу данных. Низкое состояние линии RS означает передачу инструкций, что мы и видим перед передачей каждого символа. В данном случае передаётся код инструкции возврата каретки на позицию (0, 0) ЖК дисплея, о чём также можно узнать, изучив техническое описание дисплея.
И ещё один пример. На этой временной диаграмме показан вывод символа «Сердце» на ЖК дисплей.
Временная диаграмма вывода символа «Сердце» из ПЗУ на ЖК дисплей 1602
Опять, первые два импульса Enable соответствуют инструкции Home() (0000 00102) – возврат каретки на позицию (0; 0), а вторые два – вывод на ЖК дисплей хранящийся в ячейке памяти 310 (0000 00112) символ «Сердце» (инструкция lcd.createChar(3, heart); скетча).
3Библиотека для работы по протоколу I2C
Теперь нужна библиотека для работы с LCD по интерфейсу I2C. Можно воспользоваться, например, (ссылка в строке «Download Sample code and library»).
Библиотека для работы по протоколу I2C
Скачанный архив LiquidCrystal_I2Cv1-1.rar разархивируем в папку \libraries\, которая находится в директории Arduino IDE.
Библиотека поддерживает набор стандартных функций для LCD экранов:
| Функция | Назначение |
|---|---|
| LiquidCrystal() | создаёт переменную типа LiquidCrystal и принимает параметры подключения дисплея (номера выводов); |
| begin() | инициализация LCD дисплея, задание параметров (кол-во строк и символов); |
| clear() | очистка экрана и возврат курсора в начальную позицию; |
| home() | возврат курсора в начальную позицию; |
| setCursor() | установка курсора на заданную позицию; |
| write() | выводит символ на ЖК экран; |
| print() | выводит текст на ЖК экран; |
| cursor() | показывает курсор, т.е. подчёркивание под местом следующего символа; |
| noCursor() | прячет курсор; |
| blink() | мигание курсора; |
| noBlink() | отмена мигания; |
| noDisplay() | выключение дисплея с сохранением всей отображаемой информации; |
| display() | включение дисплея с сохранением всей отображаемой информации; |
| scrollDisplayLeft() | прокрутка содержимого дисплея на 1 позицию влево; |
| scrollDisplayRight() | прокрутка содержимого дисплея на 1 позицию вправо; |
| autoscroll() | включение автопрокрутки; |
| noAutoscroll() | выключение автопрокрутки; |
| leftToRight() | задаёт направление текста слева направо; |
| rightToLeft() | направление текста справа налево; |
| createChar() | создаёт пользовательский символ для LCD-экрана. |
Описание
Классический LCD дисплей, раньше такие стояли в кассовых аппаратах и офисной технике.
- Бывают разного размера, самый популярный – 1602 (16 столбцов 2 строки), есть ещё 2004, 0802 и другие. В наборе идёт 1602.
- Снабжён отключаемой светодиодной подсветкой. Существует несколько вариантов, например синий фон белые буквы, зелёный фон чёрные буквы, чёрный фон белые буквы и проч. В наборе идёт с зелёным фоном и чёрными буквами.
- Сам по себе требует для подключения 6 цифровых пинов, но китайцы выпускают переходник на шину I2C на базе PCF8574, что сильно упрощает подключение и экономит пины. В наборе идёт дисплей с припаянным переходником.
- На переходнике также распаян потенциометр настройки контрастности (синий параллелепипед с крутилкой под крестовую отвёртку). В зависимости от напряжения питания нужно вручную подстроить контрастность. Например при питании платы от USB на пин 5V приходит ~4.7V, а при внешнем питании от адаптера – 5.0V. Контрастность символов на дисплее будет разной!
- Переходник может иметь разный адрес для указания в программе: или , об этом ниже.
Подключение двух дисплеев по I2C
По умолчанию у всех дисплеев 1602 с модулем I2C адрес — «0x27», но можно изменить адрес текстового экрана и узнать его через сканер iic шины. Таким образом, если у вас есть необходимость подключить к одному микроконтроллеру несколько дисплеев 1602, то следует изменить адреса устройств, что бы не было совпадений. Давайте рассмотрим, каким образом изменить IIC адрес жидкокристаллического дисплея.
Текстовый дисплей 16×2 с модулем I2C
Если перевернуть дисплей и посмотреть на IIC модуль (смотри фото выше), то там можно заметить контакты, обозначенные, как «A0», «A1» и «A2». Если по умолчанию LCD имеет адрес «0x27» на шине IIC, то замкнув перемычку «A0», адрес дисплея сменится на «0x26». Таким образом, к одной шине можно подключить несколько дисплеев, не забыв указать их адреса в скетче — смотри следующий пример кода.
Скетч. Подключение нескольких LCD 1602 к шине i2c
Подключение к Ардуино двух дисплеев 16×2 по I2C
Перед загрузкой следующего скетча, сначала соберите схему с двумя дисплеями и просканируйте шину IIC. Это необходимо сделать, чтобы убедится в том, что плата Arduino «видит» оба устройства на шине. А также перепроверить правильность адресов. После этого можно загружать следующий код, который позволит управлять сразу двумя дисплеями с модулями IIC от одного микроконтроллера Arduino Uno.
#include <Wire.h> // библиотека для шины I2C
#include <LiquidCrystal_I2C.h> // библиотека для 16x2 I2C
LiquidCrystal_I2C LCD1(0x27, 16, 2); // присваиваем имя первому дисплею
LiquidCrystal_I2C LCD2(0x26, 16, 2); // присваиваем имя второму дисплею
void setup() {
LCD1.init(); // инициализация первого дисплея
LCD2.init(); // инициализация второго дисплея
LCD1.backlight(); // включение подсветки
LCD2.backlight(); // включение подсветки
}
void loop() {
// прокручиваем надпись на первом дисплее
LCD1.setCursor(1, 0);
LCD1.print("I LOVE ARDUINO");
LCD1.scrollDisplayLeft();
// прокручиваем надпись на втором дисплее
LCD2.setCursor(1, 0);
LCD2.print("HELLO WORLD");
LCD2.scrollDisplayRight();
delay(300);
}
LiquidCrystal — scrollDisplayLeft() and scrollDisplayRight()¶
The Liquid Crystal Library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
This example sketch shows how to use the scrollDisplayLeft() and scrollDisplayRight() methods to reverse the direction the text is flowing. It prints “Hello World!”, scrolls it offscreen to the left, then offscreen to the right, then back to home.
Hardware Required
Arduino Board
LCD Screen (compatible with Hitachi HD44780 driver)
pin headers to solder to the LCD display pins
10k Potentiometer
breadboard
hook-up wire
Circuit
Before wiring the LCD screen to your Arduino we suggest to solder a pin header strip to the 14 (or 16) pin count connector of the LCD screen, as you can see in the image above.
To wire your LCD screen to your Arduino, connect the following pins:
LCD RS pin to digital pin 12
LCD Enable pin to digital pin 11
LCD D4 pin to digital pin 5
LCD D5 pin to digital pin 4
LCD D6 pin to digital pin 3
LCD D7 pin to digital pin 2
Additionally, wire a 10K pot to +5V and GND, with it’s wiper (output) to LCD screen’s VO pin (pin3).
click the images to enlarge
image developed using Fritzing. For more circuit examples, see the Fritzing project page
Code
- /*
-
Demonstrates the use a 16×2 LCD display. The LiquidCrystal
library works with all LCD displays that are compatible with the
Hitachi HD44780 driver. There are many of them out there, and you
can usually tell them by the 16-pin interface.This sketch prints “Hello World!” to the LCD and uses the
scrollDisplayLeft() and scrollDisplayRight() methods to scroll
the text.- LCD RS pin to digital pin 12
- LCD Enable pin to digital pin 11
- LCD D4 pin to digital pin 5
- LCD D5 pin to digital pin 4
- LCD D6 pin to digital pin 3
- LCD D7 pin to digital pin 2
- LCD R/W pin to ground
- 10K resistor:
- ends to +5V and ground
- wiper to LCD VO pin (pin 3)
Library originally added 18 Apr 2008
by David A. Mellis
library modified 5 Jul 2009
by Limor Fried (http://www.ladyada.net)
example added 9 Jul 2009
by Tom Igoe
modified 22 Nov 2010
by Tom IgoeThis example code is in the public domain.
// include the library code:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
- void setup() {
- // set up the LCD’s number of columns and rows:
lcd.begin(16, 2);
// Print a message to the LCD.
lcd.print(“hello, world!”);
delay(1000);
}
- void loop() {
-
// scroll 13 positions (string length) to the left
// to move it offscreen left:
for (int positionCounter — 0; positionCounter < 13; positionCounter++) {}
// scroll 29 positions (string length + display length) to the right
// to move it offscreen right:
for (int positionCounter — 0; positionCounter < 29; positionCounter++) {}
- for (int positionCounter — 0; positionCounter < 16; positionCounter++) {
- // scroll one position left:
lcd.scrollDisplayLeft();
// wait a bit:
delay(150);
}
// delay at the end of the full loop:
delay(1000);
}
See Also:
lcd.begin()
lcd.print()
lcd.scrollDisplayLeft()
lcd.scrollDisplayRight()
Liquid Crystal Library
Blink: control of the block-style cursor.
Cursor: control of the underscore-style cursor.
Display: quickly blank the display without losing what’s on it.
TextDirection: control which way text flows from the cursor.
Serial input: accepts serial input, displays it.
SetCursor: set the cursor position.
Autoscroll: shift text right and left.
Индикатор прогресса яркости светодиода
Создадим проект, в котором будем получать данные с потенциометра и выводить получаемые данные на экран в виде индикатора прогресса. Также будем менять яркость светодиода в соответствии с показаниями. Так как показания варьируются от 0 до 1024, необходимо преобразовать значения в пределах от 0 до 256 для светодиода и от 0 до 17 для экрана. Сам индикатор состоит из полностью закрашенного прямоугольника. Если выводить подобные прямоугольники с начала строки, то будет похоже на индикатор прогресса.
Потенциометр подключаем к выводу A0, светодиод к выводу 6. Подключение ЖК-дисплея стандартное, как описано в начале статьи.

LiquidCrystal — cursor() and noCursor()¶
The Liquid Crystal Library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
This example sketch shows how to use the cursor() and noCursor() methods to control an underscore-style cursor.
Hardware Required
Arduino Board
LCD Screen (compatible with Hitachi HD44780 driver)
pin headers to solder to the LCD display pins
10k Potentiometer
breadboard
hook-up wire
Circuit
Before wiring the LCD screen to your Arduino we suggest to solder a pin header strip to the 14 (or 16) pin count connector of the LCD screen, as you can see in the image above.
To wire your LCD screen to your Arduino, connect the following pins:
LCD RS pin to digital pin 12
LCD Enable pin to digital pin 11
LCD D4 pin to digital pin 5
LCD D5 pin to digital pin 4
LCD D6 pin to digital pin 3
LCD D7 pin to digital pin 2
Additionally, wire a 10K pot to +5V and GND, with it’s wiper (output) to LCD screens VO pin (pin3).
click the images to enlarge
image developed using Fritzing. For more circuit examples, see the Fritzing project page
Code
- /*
-
Demonstrates the use a 16×2 LCD display. The LiquidCrystal
library works with all LCD displays that are compatible with the
Hitachi HD44780 driver. There are many of them out there, and you
can usually tell them by the 16-pin interface.This sketch prints “Hello World!” to the LCD and
uses the cursor() and noCursor() methods to turn
on and off the cursor.The circuit:
* LCD RS pin to digital pin 12
* LCD Enable pin to digital pin 11
* LCD D4 pin to digital pin 5
* LCD D5 pin to digital pin 4
* LCD D6 pin to digital pin 3
* LCD D7 pin to digital pin 2
* LCD R/W pin to ground
* 10K resistor:
* ends to +5V and ground
* wiper to LCD VO pin (pin 3)Library originally added 18 Apr 2008
by David A. Mellis
library modified 5 Jul 2009
by Limor Fried (http://www.ladyada.net)
example added 9 Jul 2009
by Tom Igoe
modified 22 Nov 2010
by Tom IgoeThis example code is in the public domain.
// include the library code:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
- void setup() {
- // set up the LCD’s number of columns and rows:
lcd.begin(16, 2);
// Print a message to the LCD.
lcd.print(“hello, world!”);
}
- void loop() {
-
// Turn off the cursor:
lcd.noCursor();
delay(500);lcd.cursor();
delay(500);
}
See Also:
Описание методов библиотеки LiquidCrystal I2C
LiquidCrystal_I2C(uint8_t, uint8_t, uint8_t)
Конструктор для создания экземпляра класса, первый параметр это I2C адрес устройства, второй — число символов, третий — число строк.
LiquidCrystal_I2C(uint8_t lcd_Addr,uint8_t lcd_cols,uint8_t lcd_rows);
| 1 | LiquidCrystal_I2C(uint8_tlcd_Addr,uint8_tlcd_cols,uint8_tlcd_rows); |
init()
Инициализация ЖК-дисплея.
void init();
| 1 | voidinit(); |
backlight()
Включение подсветки дисплея.
void backlight();
| 1 | voidbacklight(); |
setCursor(uint8_t, uint8_t)
Установка позиции курсора.
void setCursor(uint8_t, uint8_t);
| 1 | voidsetCursor(uint8_t,uint8_t); |
clear()
Возвращает курсор в начало экрана.
void clear();
| 1 | voidclear(); |
home()
Возвращает курсор в начало экрана и удаляет все, что было на экране до этого.
void home();
| 1 | voidhome(); |
write(uint8_t)
Позволяет вывести одиночный символ на экран.
#if defined(ARDUINO) && ARDUINO >= 100
virtual size_t write(uint8_t);
#else
virtual void write(uint8_t);
#endif
|
1 |
#if defined(ARDUINO) && ARDUINO >= 100 virtualsize_twrite(uint8_t); #else virtualvoidwrite(uint8_t); #endif |
cursor()
Показывает курсор на экране.
void cursor();
| 1 | voidcursor(); |
noCursor()
Скрывает курсор на экране.
void noCursor();
| 1 | voidnoCursor(); |
blink()
Курсор мигает (если до этого было включено его отображение).
void blink();
| 1 | voidblink(); |
noBlink()
Курсор не мигает (если до этого было включено его отображение).
void noBlink();
| 1 | voidnoBlink(); |
display()
Позволяет включить дисплей.
void display();
| 1 | voiddisplay(); |
noDisplay()
Позволяет отключить дисплей.
void noDisplay();
| 1 | voidnoDisplay(); |
scrollDisplayLeft()
Прокручивает экран на один знак влево.
void scrollDisplayLeft();
| 1 | voidscrollDisplayLeft(); |
scrollDisplayRight()
Прокручивает экран на один знак вправо.
void scrollDisplayRight();
| 1 | voidscrollDisplayRight(); |
autoscroll()
Позволяет включить режим автопрокручивания. В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране.
void autoscroll();
| 1 | voidautoscroll(); |
noAutoscroll()
Позволяет выключить режим автопрокручивания. В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране.
void noAutoscroll();
| 1 | voidnoAutoscroll(); |
leftToRight()
Установка направление выводимого текста — слева направо.
void leftToRight();
| 1 | voidleftToRight(); |
rightToLeft()
Установка направление выводимого текста — справа налево.
void rightToLeft();
| 1 | voidrightToLeft(); |
createChar(uint8_t, uint8_t[])
Создает символ. Первый параметр — это номер (код) символа от 0 до 7, а второй — массив 8 битовых масок для создания черных и белых точек.
void createChar(uint8_t, uint8_t[]);
| 1 | voidcreateChar(uint8_t,uint8_t); |
5Создание собственных символов для ЖК дисплея
Немного подробнее рассмотрим вопрос создания собственных символов для ЖК экранов. Каждый символ на экране состоит из 35-ти точек: 5 в ширину и 7 в высоту (+1 резервная строка для подчёркивания). В строке 6 приведённого скетча мы задаём массив из 7-ми чисел: {0x0, 0xa, 0x1f, 0x1f, 0xe, 0x4, 0x0}. Преобразуем 16-ричные числа в бинарные: {00000, 01010, 11111, 11111, 01110, 00100, 00000}. Эти числа – не что иное, как битовые маски для каждой из 7-ми строк символа, где «0» обозначают светлую точку, а «1» – тёмную. Например, символ сердца, заданный в виде битовой маски, будет выглядеть на экране так, как показано на рисунке.
Создание собственного символа для LCD экрана
Примеры работы для Espruino
В качестве примера подключим дисплей к управляющей плате Iskra JS.
Подключение к Iskra JS
Для коммуникации понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | VO | GND |
| 4 | RS | P11 |
| 5 | R/W | GND |
| 6 | E | P12 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | VCC | 5V |
| 16 | GND | GND |
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
- hello-amperka.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // печатем первую строку lcd.print("Hello world"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(, 1); // печатаем вторую строку lcd.print("Do It Yourself");
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве соответствует код в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности встроить в строку код символа:
lcd.print("\xB1ndex");
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона и следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка
lcd.print("\xB1"+"eee"); // правильно
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- hello-amperka-rus.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, ); // печатаем первую строку lcd.print("\xA8"+"p"+"\xB8\xB3"+"e\xBF"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("o\xBF"+" A\xBC\xBE"+"ep\xBA\xB8");;
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // создаём переменную состояния var state = false; // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, ); // печатаем первую строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); setInterval(function() { // каждую секунду меняем переменую состояния state = !state; // вызываем функцию смены адреса страницы lcdChangePage(); }, 1000); function lcdChangePage () { if (state) { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.write(0b101000, 1); } else { // устанавливаем 1 станицу знакогенератора lcd.write(0b101010, 1); } }
Полную таблицу символов с кодами можно найти в документации к экрану.
5Создание собственных символов для ЖК дисплея
Немного подробнее рассмотрим вопрос создания собственных символов для ЖК экранов. Каждый символ на экране состоит из 35-ти точек: 5 в ширину и 7 в высоту (+1 резервная строка для подчёркивания). В строке 6 приведённого скетча мы задаём массив из 7-ми чисел: {0x0, 0xa, 0x1f, 0x1f, 0xe, 0x4, 0x0}. Преобразуем 16-ричные числа в бинарные: {00000, 01010, 11111, 11111, 01110, 00100, 00000}. Эти числа – не что иное, как битовые маски для каждой из 7-ми строк символа, где «0» обозначают светлую точку, а «1» – тёмную. Например, символ сердца, заданный в виде битовой маски, будет выглядеть на экране так, как показано на рисунке.
Создание собственного символа для LCD экрана
Функция LiquidCrystal()
Функция LiquidCrystal() создает переменную типа LiquidCrystal. Индикатором можно управлять, используя 4 или 8 линий данных. Для подключения по 4-м линиям пропустите контакты от D0 до D3 и оставьте эти линии неподключенными. Контакт RW может быть соединен с «землей» вместо соединения с контактом платы Arduino. Если в вашей схеме так — пропустите этот параметр функции.
Синтаксис функции LiquidCrystal():
LiquidCrystal(rs, enable, d4, d5, d6, d7) LiquidCrystal(rs, rw, enable, d4, d5, d6, d7) LiquidCrystal(rs, enable, d0, d1, d2, d3, d4, d5, d6, d7)
LiquidCrystal(rs, rw, enable, d0, d1, d2, d3, d4, d5, d6, d7)
Параметры:
rs — номер контакта платы Arduino, который соединяется с контактом RS жидкокристаллического индикатора;
rw — номер контакта платы Arduino, который соединяется с контактом RW жидкокристаллического индикатора (опционально);
enable — номер контакта платы Arduino, который соединяется с контактом ENABLE жидкокристаллического индикатора;
d0, d1, d2, d3, d4, d5, d6, d7 — номера контактов платы Arduino, которые соединяются соответственно с контактами данных жидкокристаллического индикатора. D0, D1, D2 И D3 опциональны — если они не задействованы, жидкокристаллический индикатор будет управляться только через 4 линии данных (D4, D5, D6, D7).
Пример использования функции LiquidCrystal():
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 10, 5, 4, 3, 2); void setup()
{lcd.print(«hello, world!»);} void loop() {;}
Подключение LCD1602 к Arduino
Модуль оборудован четырех-пиновым разъемом стандарта 2.54мм
- SCL: последовательная линия тактирования (Serial CLock)
- SDA: последовательная линия данных (Serial DAta)
- VCC: «+» питания
- GND: «-» питания
Выводы отвечающие за интерфейс I2C на платах Arduino на базе различных контроллеров разнятся
| Arduino Mega | Arduino Uno/Nano/Pro Mini | LCD I2C модуль | Цвет проводов на фото |
|---|---|---|---|
| GND | GND | GND | Черный |
| 5V | 5V | VCC | Красный |
| 20 (SDA) | A4 | SDA | Зелёный |
| 21 (SCL) | A5 | SCL | Жёлтый |
Пример скетча
/*
Добавляем необходимые библиотеки
*/
#include <LiquidCrystal_I2C.h>
/*
Устанавливаем ЖК-дисплей по адресу 0x27, 16 символов и 2 строки
*/
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup()
{
/*
Инициализируем ЖК-дисплей
*/
lcd.init();
/*
Включаем подсветку дисплея
*/
lcd.backlight();
/*
Устанавливаем курсор на первую строку и нулевой символ.
*/
lcd.setCursor(0, 0);
/*
Выводим на экран строку
*/
lcd.print(» micro-pi.ru «);
}
void loop()
{
/*
Устанавливаем курсор на вторую строку и 3 символ.
*/
lcd.setCursor(3, 1);
/*
Выводим на экран количество секунд с момента запуска ардуины
*/
lcd.print(millis() / 1000);
delay(1000);
}
|
1 |
/* LiquidCrystal_I2Clcd(0x27,16,2); voidsetup() { /* Инициализируем ЖК-дисплей lcd.init(); /* Включаем подсветку дисплея lcd.backlight(); /* Устанавливаем курсор на первую строку и нулевой символ. lcd.setCursor(,); /* Выводим на экран строку lcd.print(» micro-pi.ru «); } voidloop() { /* Устанавливаем курсор на вторую строку и 3 символ. lcd.setCursor(3,1); /* Выводим на экран количество секунд с момента запуска ардуины lcd.print(millis()1000); delay(1000); } |
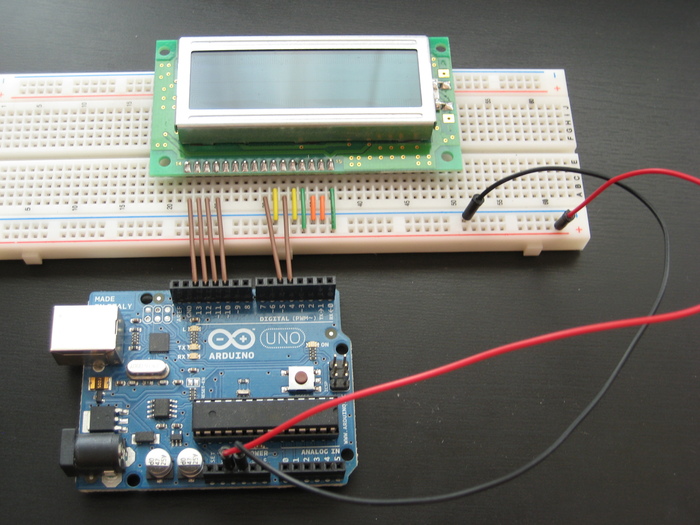
Подключение шины данных
Для коммуникации между Arduino и экраном необходимо использовать несколько линий взаимодействия:
2 или 3 для командования дисплеем
4 или 8 для передачи данных (кодов символов и команд)
Таким образом занятыми окажутся от 6-ти до 11-ти контактов от обоих устройств. Если вам не требуется считывать с дисплея, что подходит под большинство сценариев использования, для команд понадобится 2 линии.
Если скорость обновления данных так же не является проблемой, для передачи данных достаточно 4-х линий.
Итак, для подключения дисплея достаточно использовать 6 линий, 6 контактов на Arduino. Рассмотрим именно этот сценарий. Как упоминалось, нам не за чем считывать с дисплея, мы будем в него только писать. Поэтому соединим 5-й контакт дисплея, который отвечает за выбор чтение/запись с рельсой земли. Это означает «всегда писать».
Затем, соединяем Arduino и экран нашими 6-ю линиями коммуникации. Какие именно контакты будут выбраны на Arduino не имеет значения: мы зададим их в программе, но для примера была выбрана такая конфигурация:
4-й контакт дисплея — 4-й контакт Arduino. Это линия адресного сигнала. Известная как A0 или RS. В зависимости от того, 0 она или 1, дисплей понимает имеем ли мы на линии данных команду вроде «передвинуть курсор» или код символа для отображения.
6-й контакт дисплея — 5-й контакт Arduino. Это линия разрешения доступа к данным. Известная, как E или Enable. Когда эта линия становится единицей, дисплей исполняет команду или выводит символ с линии данных.
11-й, 12-й, 13-й, 14-й контакт дисплея — 10-й, 11-й, 12-й, 13-й контакт Arduino соответственно. Это линии данных. Известные как D4, D5, D6, D7.

draw_horizontal_graph()
Description
Displays horizontal graph from desired cursor position with input value.
- The bar graph is composed of solid, full rectangle characters eventually except final character with reduced vertical pipes. Value of the bar graph is displayed as equivalent number of pipes in the graph segment.
- The line graph is composed of one pipe running across a LCD row. Value
of the bar graph is displayed as a pipe at equivalent dot position in the graph segment. - The function is overloaded by data type of a displayed graph value, which
determines its form. - Zero value of the graph is displayed as the very left pipe in the graph segment due to counting from 0, so that the graph always displays something.
Parameters
-
row: Row positon of graph segment counting from 0 to physical number of rows.
- Valid values: non-negative integer 0 to of the
- Default value: none
-
col: Column position of graph segment counting from 0 physical number of columns on a row.
- Valid values: non-negative integer 0 to of the
- Default value: none
-
len: Length of a graph segment in characters limited to remaining physical columns from starting col position.
- Valid values: non-negative integer 0 to of the
- Default value: none
-
pixel_col_end: Displayed value in pipes (horizontal dots) counting from 0 to number of pipes of the graph segment. A sketch should calculate the number of segment pipes in order to map an application value to displayed value.
- Valid values: non-negative integer 0 to 5 * len
- Default value: none
-
percentage: Displayed value in percentage of a graph segment length. Accepted value is rounded to integer per cents.
- Valid values: non-negative integer 0 to 100
- Default value: none
-
ratio: Displayed value as a fragment of a graph segment length.
- Valid values: non-negative decimal 0. to 1.
- Default value: none
1Описание FC-113 преобразователя последовательного интерфейса в параллельный
- Модуль FC-113 сделан на базе микросхемы PCF8574T, которая представляет собой 8-битный сдвиговый регистр – «расширитель» входов-выходов для последовательной шины I2C. На рисунке микросхема обозначена DD1.
- R1 – подстроечный резистор для регулировки контрастности ЖК дисплея.
- Джампер J1 используется для включения подсветки дисплея.
- Выводы 1…16 служат для подключения модуля к выводам LCD дисплея.
- Контактные площадки А1…А3 нужны для изменения адреса I2C устройства. Запаивая соответствующие перемычки, можно менять адрес устройства. В таблице приведено соответствие адресов и перемычек: «0» соответствует разрыву цепи, «1» – установленной перемычке. По умолчанию все 3 перемычки разомкнуты и адрес устройства 0x27.
I2C модуль FC-113 для подключения ЖК экрана
Элементы платы
Дисплей
Дисплей MT-16S2H-I умеет отображать все строчные и прописные буквы латиницы и кириллицы, а также типографские символы. Для любителей экзотики есть возможность создавать собственные иконки.
Экран выполнен на жидкокристаллической матрице, которая отображает 2 строки по 16 символов. Каждый символ состоит из отдельного знакоместа 5×8 пикселей.
Контроллер дисплея
Матрица индикатора подключена к встроенному чипу КБ1013ВГ6 с драйвером расширителя портов, которые выполняют роль посредника между экраном и микроконтроллером.
Контроллер КБ1013ВГ6 аналогичен популярным чипам зарубежных производителей HD44780 и KS0066, что означает совместимость со всеми программными библиотеками.
I²C-расширитель
Для экономии пинов микроконтроллера на плате дисплея также распаян дополнительный преобразователь интерфейсов INF8574A: микросхема позволит общаться экрану и управляющей плате по двум проводам через интерфейс I²C.
Контакты подключения
На плате дисплея выведено 18 контактов для подведения питания и взаимодействия с управляющей электроникой.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (5 В) |
| 3 | VO | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми битный режим) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
| 17 | SDA | Последовательная шина данных |
| 18 | SCL | Последовательная линия тактированния |
Обратите внимания, что физические контакты подсветки экрана и , также интерфейс шины I²C и расположены не в порядком соотношении с другими пинами экрана.
Питание
Экран совместим со всеми контроллерами с логическим напряжением от 3,3 до 5 вольт. Но для питания самого индикатора (пин VCC) необходимо строго 5 вольт
Если в вашем проекте нет линии 5 вольт, обратите внимание на дисплей текстовый экран 16×2 / I²C / 3,3 В.
Интерфейс передачи данных
Дисплей может работать в трёх режимах:
- 8-битный режим — в нём используются и младшие и старшие биты (-)
- 4-битный режим — в нём используются только младшие биты (-)
- I²C режим — данные передаются по протоколу I²C/TWI. Адрес дисплея .
Использовать восьмибитный и четырёхбитный режим в данном дисплее не целесообразно. Ведь главное достоинство этой модели именно возможность подключения через I²C.
Если всё-таки есть необходимость использовать 4-битный или 8-битный режим, читайте документацию на текстовый экран 16×2.
Объединение питания
Для подключения питания к дисплею необходимо пять контактов:
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (5 В) |
| 3 | VO | Управление контрастностью |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
Но если запаять перемычки и на обратной стороне дисплея, количество контактов питания можно сократить до трёх, объединив цепь питания и подсветки дисплея.
Мы взяли этот шаг на себя и спаяли перемычки самостоятельно.
Выбор адреса
Используя шину можно подключить несколько дисплеев одновременно, при этом количество занятых пинов останется прежним.
Для общения с каждым дисплеем отдельно, необходимо установить в них разные адреса. Для смены адреса на обратной стороне дисплея установлены контактные площадки , и .
Капнув припоем на контактные площадки, мы получим один из семи дополнительных адресов:
- нет припоя, соответственно нет электрического контакта.
- есть припой, соответственно есть электрический контакт.
| J2 | J1 | J0 | Адрес |
|---|---|---|---|
| L | L | L | 0x38 |
| L | L | H | 0x39 |
| L | H | L | 0x3A |
| L | H | H | 0x3B |
| H | L | L | 0x3C |
| H | L | H | 0x3D |
| H | H | L | 0x3E |
| H | H | H | 0x3F |
Выводим на LCD 1602 русский шрифт
QAPASS дисплей поддерживает 8 новых символов (пронумерованных от 0 до 7) размером 5 на 8 пикселей. Букву на кириллице, как и символ, можно задать массивом из восьми байт, характеризующих соответствующую строку. Можно добавить до 8 символов, поэтому используйте при выводе сочетание латинских и кириллических букв, как на примере. Загрузите скетч с надписью «Я РОБОТЕХНИКА18.РФ»
Скетч с русскими буквами на LCD I2C
#include <Wire.h> // библиотека для управления устройствами по I2C
#include <LiquidCrystal_I2C.h> // подключаем библиотеку для LCD 1602
LiquidCrystal_I2C LCD(0x27,16,2); // присваиваем имя LCD для дисплея
// создаем символ сердца и четырех букв на кириллице
byte heart = { 0b00000, 0b01010, 0b11111, 0b11111, 0b11111, 0b01110, 0b00100, 0b00000 };
byte I = { 0b01111, 0b10001, 0b10001, 0b01111, 0b00101, 0b01001, 0b10001, 0b00000 };
byte B = { 0b11111, 0b10000, 0b10000, 0b11110, 0b10001, 0b10001, 0b11110, 0b00000 };
byte N = { 0b10001, 0b10001, 0b10011, 0b10101, 0b11001, 0b10001, 0b10001, 0b00000 };
byte F = { 0b01110, 0b10101, 0b10101, 0b10101, 0b01110, 0b00100, 0b00100, 0b00000 };
void setup() {
LCD.init(); // инициализация LCD дисплея
LCD.backlight(); // включение подсветки дисплея
// присваиваем символам порядковый номер
LCD.createChar(1, heart);
LCD.createChar(2, I);
LCD.createChar(3, B);
LCD.createChar(4, N);
LCD.createChar(5, F);
LCD.setCursor(6,0); // устанавливаем курсор на 6 символ первой строки
LCD.print(char(2));
LCD.print(" ");
LCD.print(char(1));
LCD.setCursor(0,1); // устанавливаем курсор на начало второй строки
LCD.print("PO");
LCD.print(char(3));
LCD.print("OTEXH");
LCD.print(char(4));
LCD.print("KA18.P");
LCD.print(char(5));
}
void loop() {
}
Пояснения к коду:
- массивы строк в функции можно прописывать в строку;
- слово РОБОТЕХНИКА18.РФ использует набор русских и латинских букв.