Программа 2
Теперь будем выводить такую строку: “температура с момента запуска программы” -> “текущая температура”. Может быть полезным для исследования изменения температуры. Нам нужно завести переменную для хранения первого значения, назовём её . При запуске программы запросим температуру с датчика, подождём, запишем результат в переменную и будем выводить на дисплей как в предыдущем примере:
#include <LiquidCrystal_I2C.h> // подключаем библу
LiquidCrystal_I2C lcd(0x27, 16, 2); // адрес, столбцов, строк
#include <microDS18B20.h>
MicroDS18B20<2> sensor;
float prevT; // переменная для хранения температуры
void setup() {
lcd.init(); // инициализация
lcd.backlight(); // включить подсветку
sensor.requestTemp(); // запрос температуры
delay(1000); // ждём
prevT = sensor.getTemp(); // запомнили
}
void loop() {
sensor.requestTemp(); // запрос температуры
delay(1000); // ждём
lcd.home(); // курсор в 0,0
lcd.print(prevT, 1); // вывод prevT с точностью 1 знак
lcd.write(223); // градус
lcd.print(' '); // пробел
lcd.write(126); // стрелочка
lcd.print(' '); // пробел
lcd.print(sensor.getTemp(), 1); // текущая температура
lcd.write(223); // градус
}
Также можно вывести время, прошедшее с момента запуска программы, например в формате часы:секунды.
- У нас есть функция , которая возвращает время работы программы в миллисекундах.
- даст нам секунды, запишем в переменную .
- Чтобы получить количество секунд в пределах одной минуты, разделим секунды на 60:
- Чтобы получить количество минут из общего количества секунд – нужно выполнить операцию остаток от деления, опять же на 60:
- Чтобы выводить значения с ведущим нулём (например 03 вместо 3), сделаем простое условие:
- Обернём вывод времени в функцию для лучшей читаемости кода
#include <LiquidCrystal_I2C.h> // подключаем библу
LiquidCrystal_I2C lcd(0x27, 16, 2); // адрес, столбцов, строк
#include <microDS18B20.h>
MicroDS18B20<2> sensor;
float prevT; // переменная для хранения температуры
void setup() {
lcd.init(); // инициализация
lcd.backlight(); // включить подсветку
sensor.requestTemp(); // запрос температуры
delay(1000); // ждём
prevT = sensor.getTemp(); // запомнили
}
void loop() {
sensor.requestTemp(); // запрос температуры
delay(1000); // ждём
lcd.home(); // курсор в 0,0
lcd.print(prevT, 1); // вывод prevT с точностью 1 знак
lcd.write(223); // градус
lcd.print(' '); // пробел
lcd.write(126); // стрелочка
lcd.print(' '); // пробел
lcd.print(sensor.getTemp(), 1); // текущая температура
lcd.write(223); // градус
printTime(); // выводим время
}
// функция вывода времени
void printTime() {
lcd.setCursor(0, 1); // курсор на вторую строку
int sec = millis() / 1000; // общее количество секунд
byte thisM = sec / 60; // количество минут
if (thisM < 10) lcd.print(0); // ведущий 0
lcd.print(thisM); // минуты
lcd.print(':'); // двоеточие
byte thisS = sec % 60; // количество секунд
if (thisS < 10) lcd.print(0); // ведущий 0
lcd.print(thisS); // секунды
}
Конвертирование изображения в шестнадцатеричный код
Для того, чтобы иметь возможность отображения изображения на графическом ЖК дисплее необходимо знать шестнадцатеричный код (HEX code) данного изображения. Далее мы рассмотрим несколько шагов чтобы выполнить подобное конвертирование. Но перед этим удостоверьтесь в том, что размер вашего изображения не превышает 128х64.
Шаг 1. Уменьшите размер вашего изображения до 128х64 или менее. Это можно сделать в любом графическом редакторе, например, MS paint.
Шаг 2. Сохраните изображение в формате bmp (“image_name.bmp”).
Шаг 3. Конвертирование полученного изображения в шестнадцатеричный код. Для этого можно использовать, к примеру, редактор GIMP 2. На следующем рисунке показан пример открытия изображения в данном редакторе.
Шаг 4. После открытия изображения (в формате bmp) в редакторе GIMP 2 сохраните его в формате “.xbm” (X BitMap) (см. рисунок ниже). После этого откройте полученный файл в любом текстовом редакторе, например, Notepad, и вы получите шестнадцатеричный код изображения.
Сначала выберите опцию «Export as» в редакторе.
Затем выберите формат, показанный на следующем рисунке, и нажмите кнопку Export.
После этого экспортирования вы получите файл в формате “.xbm”. Откройте его с помощью Notepad (или любого другого аналогичного редактора) и вы получите шестнадцатеричный код изображения как показано на следующем рисунке.
Предельные параметры
Как и у любой другой микросхемы, у TL494CN описание в обязательном порядке должно содержать перечень предельно допустимых эксплуатационных характеристик. Дадим их на основании данных Motorola, Inc:
- Напряжение питания: 42 В.
- Напряжение на коллекторе выходного транзистора: 42 В.
- Ток коллектора выходного транзистора: 500 мА.
- Диапазон входного напряжения усилителя: от — 0,3 В до +42 В.
- Рассеиваемая мощность (при t< 45 °C): 1000 мВт.
- Диапазон температур хранения: от -55 до +125 °С.
- Диапазон рабочих температур окружающей среды: от 0 до +70 °С.
Следует отметить, что параметр 7 для микросхемы TL494IN несколько шире: от –25 до +85 °С.
Исходный код программы
Чтобы в программе подключить ЖК дисплей к ARDUINO UNO, необходимо сделать следующие несколько вещей:
Arduino
#include <LiquidCrystal.h>
lcd.begin(16, 2);
LiquidCrystal lcd(0, 1, 8, 9, 10, 11);
lcd.print(«hello, world!»);
|
1 |
#include <LiquidCrystal.h> lcd.begin(16,2); LiquidCrystallcd(,1,8,9,10,11); lcd.print(«hello, world!»); |
В первую очередь мы должны подключить заголовочный файл (‘#include <LiquidCrystal.h>’), в котором находятся все необходимые инструкции для взаимодействия с ЖК дисплеем, что значительно упростит взаимодействие с ним в 4 битном режиме. Используя этот заголовочный файл нам не нужно будет передавать в ЖК дисплей бит за битом и нам не нужно будет самим программировать какие-либо функции для взаимодействия с ЖК дисплеем.
Во второй строчке мы должны сказать плате ARDUINO UNO какой тип ЖК дисплея мы собираемся использовать, поскольку существует достаточно большое число типов подобных дисплеев, например, 20×4, 16×2, 16×1 и т.д. В нашем проекте мы собираемся подключать к ARDUINO UNO ЖК дисплей 16х2, поэтому мы и должны записать команду ‘lcd.begin(16, 2);’. А если бы мы подключали ЖК дисплей 16х1, то в этом случае изменилась бы и команда соответствующим образом — ‘lcd.begin(16, 1);’.
В следующей инструкции мы сообщаем плате ARDUINO UNO к каким контактам мы подсоединили ЖК дисплей. В нашем случае мы использовали контакты ЖК дисплея “RS, En, D4, D5, D6, D7”, которые подсоединены к контактам «0, 1, 8, 9, 10, 11» ARDUINO UNO, поэтому и приведенная команда выглядит следующим образом — “LiquidCrystal lcd(0, 1, 8, 9, 10, 11);”.
Для того, чтобы напечатать на экране дисплея строку символов, мы использовали команду lcd.print(«hello, world!»), которая выводит на экран дисплея строку ‘hello, world!’.
Как мы видим из представленного кода, нам не нужно заботиться больше ни о каких аспектах взаимодействия с ЖК дисплеем, нам нужно просто инициализировать ЖК дисплей в программе и тогда плата ARDUINO UNO будет готова к отображению информации на экране дисплея.
Далее представлен исходный код программы (с комментариями) для взаимодействия платы ARDUINO UNO с ЖК дисплеем 16х2.
Arduino
#include <LiquidCrystal.h> // инициализируем библиотеку для взаимодействия с ЖК дисплеем
LiquidCrystal lcd(0, 1, 8, 9, 10, 11); /// сообщаем Arduino номера контактов, к которым подключен ЖК дисплей — REGISTER SELECT PIN,ENABLE PIN,D4 PIN,D5 PIN, D6 PIN, D7 PIN
void setup()
{
// устанавливаем число столбцов и строк для ЖК дисплея
lcd.begin(16, 2);
}
void loop()
{
// устанавливаем курсор в нулевой столбец первой строки
lcd.print(» CIRCUIT DIGEST»); //печатаем строку
lcd.setCursor(0, 1); // устанавливаем курсор в нулевой столбец второй строки
lcd.print(«http://www.circuitdigest.com/»);//печатаем строку
delay(750); //задержка на 0.75 сек
lcd.scrollDisplayLeft();// переключаем данные на ЖК дисплее
lcd.setCursor(0, 0);// устанавливаем курсор в нулевой столбец первой строки
}
|
1 |
#include <LiquidCrystal.h> // инициализируем библиотеку для взаимодействия с ЖК дисплеем LiquidCrystallcd(,1,8,9,10,11);/// сообщаем Arduino номера контактов, к которым подключен ЖК дисплей — REGISTER SELECT PIN,ENABLE PIN,D4 PIN,D5 PIN, D6 PIN, D7 PIN voidsetup() { // устанавливаем число столбцов и строк для ЖК дисплея lcd.begin(16,2); } voidloop() { // устанавливаем курсор в нулевой столбец первой строки lcd.print(» CIRCUIT DIGEST»);//печатаем строку lcd.setCursor(,1);// устанавливаем курсор в нулевой столбец второй строки lcd.print(«http://www.circuitdigest.com/»);//печатаем строку delay(750);//задержка на 0.75 сек lcd.scrollDisplayLeft();// переключаем данные на ЖК дисплее lcd.setCursor(,);// устанавливаем курсор в нулевой столбец первой строки } |
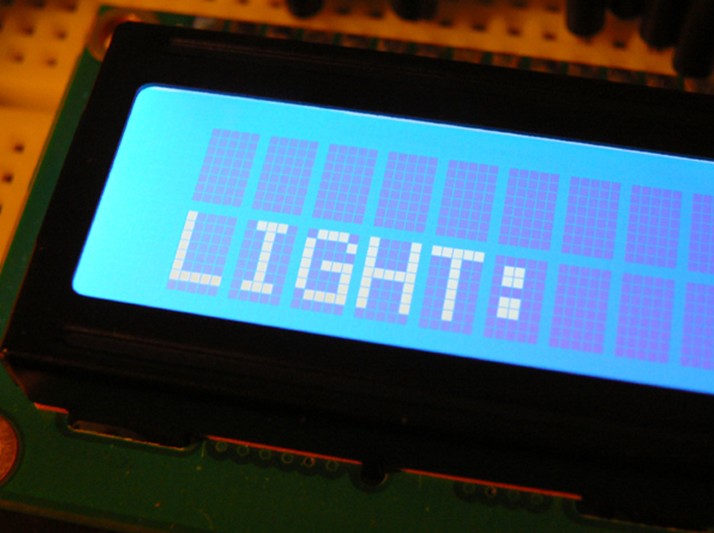
Программа для Arduino IDE – отображение надписи на дисплее 1602A
Представленный ниже кусок кода достаточно скопипастить в Arduino IDE и загрузить на плату:
#include <LiquidCrystal.h>
LiquidCrystal lcd(7, 8, 9, 10, 11 , 12);
void setup() {
lcd.begin(16, 2);
lcd.setCursor(0,1);
lcd.write(«LIGHT: «);
}
void loop() { }
После загрузки программы на плату, на дисплее во второй строке отобразится следующая надпись:

Своеобразный «hello world!» на LCD 1602A запущен. Я вас поздравляю.
Подключаем фоторезистор и заливаем всю программу в Arduino
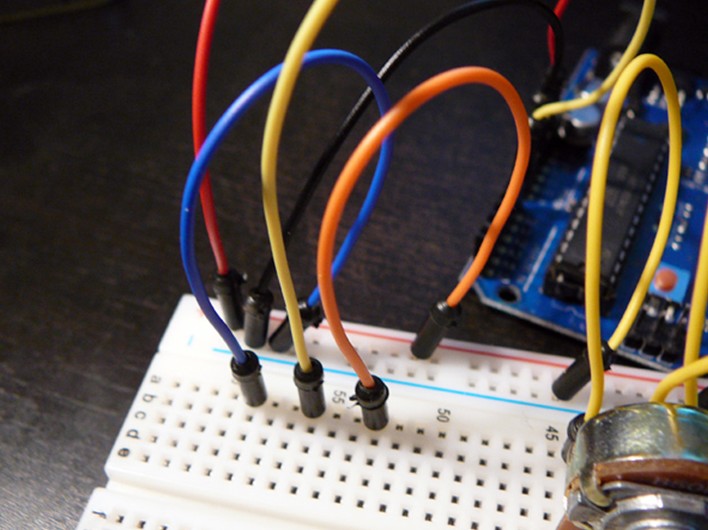
Теперь подключим фоторезистор. Подключите три провода к свободным рельсам на макетной плате (условно пронумеруем их 1, 2, 3). Оставьте в рельсах немного места для самого датчика освещенности и резистора.
Рельсу GND с макетной платы подключаем к рельсе 1. A0 (аналоговый вход) с Arduino — к рельсе 2. 5 вольт с макетной платы — к рельсе 3.

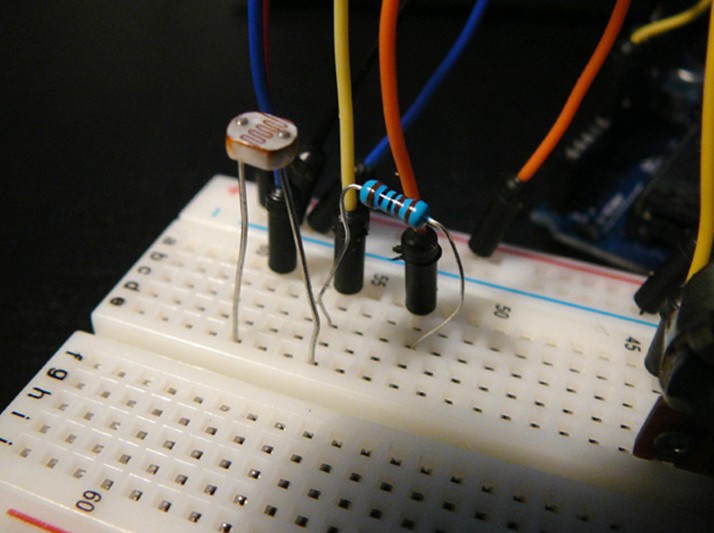
Дальше подключаем наш датчик и резистор к подготовленным рельсам
Какие именно ноги идут к земле, а какие — к питанию для нашего датчика освещенности и резистора неважно (в отличие от, например, светодиода, в котором есть катод и анод). Так что тут не перепутаете
Датчик освещенности подключаем к рельсе 1 и рельсе 2. Резистор – к рельсе 2 и к рельсе 3.

Теперь вернемся к нашей программе и добавим несколько строк в пустующее пока что тело функции loop():
void loop() {
int sensorValue = analogRead(A0);
lcd.setCursor(7,1);
lcd.print(sensorValue);
delay(100);
}
После заливки на Arduino окончательной версии нашей программы, на дисплее будут отображаться текущие значения уровня освещенности.
Русификация LCD 1602 I2C дисплея
Перед загрузкой следующего скетча, необходимо установить библиотеку LCD_1602_RUS.h для русификации дисплея 1602 Ардуино. Архив с библиотекой можно скачать на нашем сайте на странице — Библиотеки для Ардуино. После установки библиотеки из архива загрузите в микроконтроллер небольшой пример с кодом для LCD, который значительно упростит для вас вывод кириллицы на дисплей.
Скетч с библиотекой LCD_1602_RUS.h
#include <Wire.h> // библиотека для управления устройствами по I2C
#include <LCD_1602_RUS.h> // подключаем библиотеку LCD_1602_RUS
LCD_1602_RUS LCD(0x27,16,2); // присваиваем имя LCD для дисплея
void setup() {
LCD.init(); // инициализация LCD дисплея
LCD.backlight(); // включение подсветки дисплея
LCD.setCursor(2,0); // ставим курсор на 3 символ первой строки
LCD.print("РУСИФИКАЦИЯ!"); // печатаем символ на первой строке
}
void loop() {
}
Подключение LCD 1602 к Arduino
Прежде чем мы приступим к загрузке скетча и отправке данных на дисплей, давайте подключим LCD 1602 к Arduino.
LCD дисплей имеет много контактов (16 контактов). Но, хорошая новость заключается в том, что не все эти контакты необходимы для нас, чтобы подключиться к Arduino.
Мы знаем, что есть 8 выводов данных, по которым передаются данные на дисплей. Но, ЖК-дисплеи на HD44780 разработаны таким образом, что мы можем общаться с ЖК-дисплеем, используя только 4 вывода данных (4-разрядный режим) вместо 8 (8-разрядный режим). Таким образом мы можем сэкономить 4 вывода Arduino!
Итак, что мы будем работать с LCD дисплеем, используя 4-битный режим, и, следовательно, нам нужно только 6 контактов: RS, EN, D7, D6, D5 и D4.
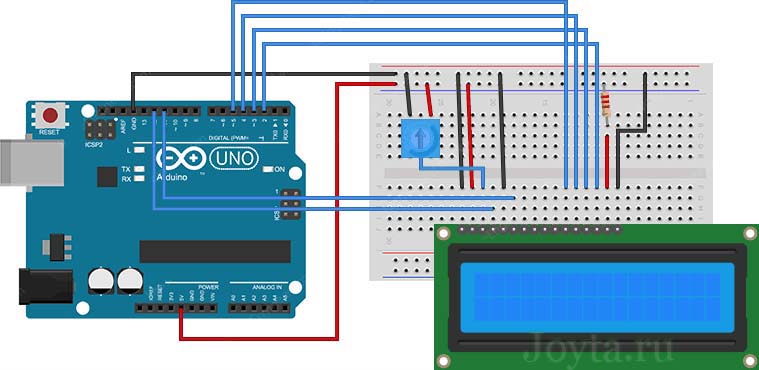
Теперь давайте подключим ЖК-дисплей к Arduino. Четыре контакта данных (D4-D7) дисплея подключаем к цифровым контактам Arduino #4, #5, #6, #7. Вывод EN подключим к Arduino вывод #2, а вывод RS к выводу #1.
 Подключение 16-символьного ЖК-дисплея к Arduino UNO
Подключение 16-символьного ЖК-дисплея к Arduino UNO
3Библиотека для работы по протоколу I2C
Теперь нужна библиотека для работы с LCD по интерфейсу I2C. Можно воспользоваться, например, (ссылка в строке «Download Sample code and library»).
Библиотека для работы по протоколу I2C
Скачанный архив LiquidCrystal_I2Cv1-1.rar разархивируем в папку \libraries\, которая находится в директории Arduino IDE.
Библиотека поддерживает набор стандартных функций для LCD экранов:
| Функция | Назначение |
|---|---|
| LiquidCrystal() | создаёт переменную типа LiquidCrystal и принимает параметры подключения дисплея (номера выводов); |
| begin() | инициализация LCD дисплея, задание параметров (кол-во строк и символов); |
| clear() | очистка экрана и возврат курсора в начальную позицию; |
| home() | возврат курсора в начальную позицию; |
| setCursor() | установка курсора на заданную позицию; |
| write() | выводит символ на ЖК экран; |
| print() | выводит текст на ЖК экран; |
| cursor() | показывает курсор, т.е. подчёркивание под местом следующего символа; |
| noCursor() | прячет курсор; |
| blink() | мигание курсора; |
| noBlink() | отмена мигания; |
| noDisplay() | выключение дисплея с сохранением всей отображаемой информации; |
| display() | включение дисплея с сохранением всей отображаемой информации; |
| scrollDisplayLeft() | прокрутка содержимого дисплея на 1 позицию влево; |
| scrollDisplayRight() | прокрутка содержимого дисплея на 1 позицию вправо; |
| autoscroll() | включение автопрокрутки; |
| noAutoscroll() | выключение автопрокрутки; |
| leftToRight() | задаёт направление текста слева направо; |
| rightToLeft() | направление текста справа налево; |
| createChar() | создаёт пользовательский символ для LCD-экрана. |
Модуль i2c для LCD 1602 Arduino
С одной стороны модуля мы видим выводы i2c – земля, питание и 2 для передачи данных. С другой переходника видим разъемы внешнего питания. И, естественно, на плате есть множество ножек, с помощью которых модуль припаивается к стандартным выводам экрана.
Для подключения к плате ардуино используются i2c выходы. Если нужно, подключаем внешнее питание для подстветки. С помощью встроенного подстроечного резистора мы можем настроить настраиваемые значения контрастности J
На рынке можно встретить LCD 1602 модули с уже припаянными переходниками, их использование максимально упощено. Если вы купили отдельный переходник, нужно будет предварительно припаять его к модулю.
Шаг 1. О проекте
Дисплеи LCD 1602 размера, созданные на базе HD44780 контроллера, в наши дни всё ещё остаются одними из самых доступных, простых и востребованных, чтобы разрабатывать какие бы то ни было электронные устройства.
Неудивительно, что их можно увидеть как в простых, собранных буквально на коленке агрегатах, так и в более серьезных промышленных, например автоматах для приготовления кофе. Именно с таким дисплеем и собираются наиболее популярные модули и шилды по тематике Arduino, например LCD I2C модуль и LCD Keypad Shield.
В следующих шагах подробно с изображениями рассказываем как подключить LCD к Arduino и отобразить на дисплее нужную информацию.
Генерация пользовательских символов для LCD
Если вы находите символы на дисплее неподходящими и неинтересными, вы можете создать свои собственные символы (глиф) для своего ЖК-дисплея. Пользовательские символы чрезвычайно полезны в том случае, когда вы хотите отобразить символ, который не является частью стандартного набора символов ASCII.
Как мы уже обсуждали ранее в этом руководстве, символ на дисплее формируется в матрице 5×8 пикселей, поэтому вам нужно определить свой пользовательский символ в этой матрице. Для определения символа необходимо использовать функцию createChar() библиотеки LiquidCrystal.
Для использования createChar() сначала необходимо назначить массив из 8 байт. Каждый байт (учитывается только 5 бит) в массиве определяет одну строку символа в матрице 5×8. В то время как нули и единицы в байте указывают, какие пиксели в строке должны быть включены, а какие-выключены.
Генератор символов LCD
Создание собственного символа до сих пор было непросто! Поэтому было создано небольшое приложение под названием «Генератор пользовательских символов» для LCD.
Вы видите синюю сетку ниже? Вы можете нажать на любой из 5 × 8 пикселей, чтобы установить/очистить этот конкретный пиксель. И когда вы нажимаете на пиксели, код для символа генерируется рядом с сеткой. Этот код может быть непосредственно использован в вашем скетче Arduino.
Единственным ограничением является то, что библиотека LiquidCrystal поддерживает только восемь пользовательских символов.
Следующий скриншот демонстрирует, как вы можете использовать эти пользовательские символы на дисплее.
// подключаем библиотеку LiquidCrystal:
#include <LiquidCrystal.h>
// Создаем LCD объект. Выводы: (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// создадим несколько пользовательских символов
byte Heart = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
byte Bell = {
0b00100,
0b01110,
0b01110,
0b01110,
0b11111,
0b00000,
0b00100,
0b00000
};
byte Alien = {
0b11111,
0b10101,
0b11111,
0b11111,
0b01110,
0b01010,
0b11011,
0b00000
};
byte Check = {
0b00000,
0b00001,
0b00011,
0b10110,
0b11100,
0b01000,
0b00000,
0b00000
};
byte Speaker = {
0b00001,
0b00011,
0b01111,
0b01111,
0b01111,
0b00011,
0b00001,
0b00000
};
byte Sound = {
0b00001,
0b00011,
0b00101,
0b01001,
0b01001,
0b01011,
0b11011,
0b11000
};
byte Skull = {
0b00000,
0b01110,
0b10101,
0b11011,
0b01110,
0b01110,
0b00000,
0b00000
};
byte Lock = {
0b01110,
0b10001,
0b10001,
0b11111,
0b11011,
0b11011,
0b11111,
0b00000
};
void setup()
{
// инициализируем LCD и устанавливаем количество столбцов и строк:
lcd.begin(16, 2);
// создание нового символа
lcd.createChar(0, Heart);
// создание нового символа
lcd.createChar(1, Bell);
// создание нового символа
lcd.createChar(2, Alien);
// создание нового символа
lcd.createChar(3, Check);
// создание нового символа
lcd.createChar(4, Speaker);
// создание нового символа
lcd.createChar(5, Sound);
// создание нового символа
lcd.createChar(6, Skull);
// создание нового символа
lcd.createChar(7, Lock);
// Очищаем LCD дисплей
lcd.clear();
// Печатаем сообщение на LCD.
lcd.print("Custom Character");
}
// Печатаем все пользовательские символы
void loop()
{
lcd.setCursor(0, 1);
lcd.write(byte(0));
lcd.setCursor(2, 1);
lcd.write(byte(1));
lcd.setCursor(4, 1);
lcd.write(byte(2));
lcd.setCursor(6, 1);
lcd.write(byte(3));
lcd.setCursor(8, 1);
lcd.write(byte(4));
lcd.setCursor(10, 1);
lcd.write(byte(5));
lcd.setCursor(12, 1);
lcd.write(byte(6));
lcd.setCursor(14, 1);
lcd.write(byte(7));
}
После включения библиотеки нам нужно инициализировать пользовательский массив из восьми байтов.
byte Heart = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
В настройках мы должны создать пользовательский символ, используя функцию createChar(). Эта функция принимает два параметра. Первый — это число от 0 до 7, чтобы зарезервировать один из 8 поддерживаемых пользовательских символов. Второй параметр — это имя массива байтов.
// создание нового символа lcd.createChar(0, Heart);
Далее в цикле для отображения пользовательского символа мы используем функцию write(), а в качестве параметра мы используем номер символа, который мы зарезервировали.
// byte(0) покажет символ Heart (сердце). lcd.write(byte(0));
7Что находится «за» шиной I2C
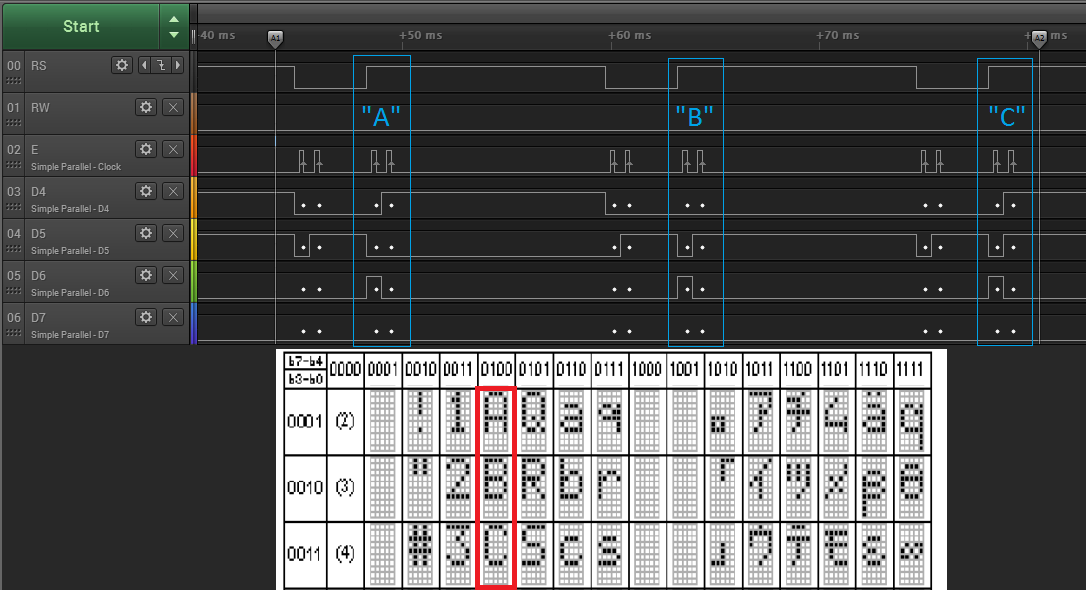
В качестве бонуса рассмотрим временную диаграмму вывода латинских символов «A», «B» и «С» на ЖК дисплей. Эти символы имеются в ПЗУ дисплея и выводятся на экран просто передачей дисплею их адреса. Диаграмма снята с выводов RS, RW, E, D4, D5, D6 и D7 дисплея, т.е. уже после преобразователя FC-113 «I2C параллельная шина». Можно сказать, что мы погружаемся немного «глубже» в «железо».
Временная диаграмма вывода латинских символов «A», «B» и «С» на LCD дисплей 1602
На диаграмме видно, что символы, которые имеются в ПЗУ дисплея (см. стр.11 даташита, ссылка ниже), передаются двумя полубайтами,
первый из которых определяет номер столбца таблицы, а второй – номер строки. При этом данные «защёлкиваются» по фронту сигнала на линии E (Enable), а линия RS (Register select, выбор регистра) находится в состоянии логической единицы, что означает передачу данных. Низкое состояние линии RS означает передачу инструкций, что мы и видим перед передачей каждого символа. В данном случае передаётся код инструкции возврата каретки на позицию (0, 0) ЖК дисплея, о чём также можно узнать, изучив техническое описание дисплея.
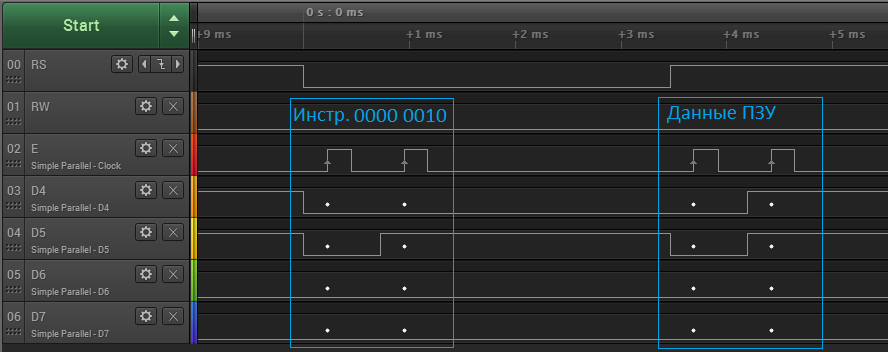
И ещё один пример. На этой временной диаграмме показан вывод символа «Сердце» на ЖК дисплей.
Временная диаграмма вывода символа «Сердце» из ПЗУ на ЖК дисплей 1602
Опять, первые два импульса Enable соответствуют инструкции Home() (0000 00102) – возврат каретки на позицию (0; 0), а вторые два – вывод на ЖК дисплей хранящийся в ячейке памяти 310 (0000 00112) символ «Сердце» (инструкция lcd.createChar(3, heart); скетча).
7 Что находится «за» шиной I2C
В качестве бонуса рассмотрим временную диаграмму вывода латинских символов «A», «B» и «С» на ЖК дисплей. Эти символы имеются в ПЗУ дисплея и выводятся на экран просто передачей дисплею их адреса. Диаграмма снята с выводов RS, RW, E, D4, D5, D6 и D7 дисплея, т.е. уже после преобразователя FC-113 «I2C параллельная шина». Можно сказать, что мы погружаемся немного «глубже» в «железо».

И ещё один пример. На этой временной диаграмме показан вывод символа «Сердце» на ЖК дисплей.

Опять, первые два импульса Enable соответствуют инструкции Home() (0000 00102) – возврат каретки на позицию (0; 0), а вторые два – вывод на ЖК дисплей хранящийся в ячейке памяти 310 (0000 00112) символ «Сердце» (инструкция lcd.createChar(3, heart); скетча).
Скачать LCD 1602 datasheet
Скачать техническое описание на LCD дисплей 1602.
6 комментарии
А что делать если у тебя загорелись H░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░▓░ ░ — Ничего ▓ — Недокурсор █ — Курсор
помогите в проблеме: W7 юзал с версиями софтвера ардуино 1.05; 1.6.13; 1.8.3 и разными версиями библиотек дисплея по I2C. Возникла проблема: не могу раскопать откуда, при переустановке, софт берет устанавливаемые вручную библиотеки? Чистил и создаваемую папку «ардуино» в доках и скрытый app, прошелся по системе клинером (после удаления софта). Но устанавливаю любую версию через установщик и снова в списке библиотек стоят ранее установленные. Поведение софта странное, из установленных библиотек берет команды кривой и работает по её правилу, даже примеры других из библиотек дисплея обрабатывает по выбранной «кривой». В меню софта почему то отсутствует простое удаление или замена библиотек. Подскажите, как удалить библиотеки? откуда он их хватает? Вчера, эти библиотеки прописывались в папке «ардуино» > «Документы». Указывал зип файл библиотеки и она устанавливалась в папку «ардуино». Затем появлялась в меню софта. Удалял созданную библиотеку и она исчезала из меню софта. Все красиво. Не пошла > стер > переустановил. Сегодня ничего не могу сделать. При старте софта и переустановке все библиотеки всплывают и + открывается последний создаваемый скетч даже на переустановленном софте любого релиза.
Я стараюсь использовать портабельные версии, которые не устанавливаются и нигде в системе не прописываются. Тогда и проблем таких не возникает. Попробовал с тремя обозначенными версиями — у меня повторить такую ошибку у себя не получилось. Поэтому могу лишь порекомендовать воспользоваться бесплатным инструментом Process Monitor от Марка Руссиновича. Эта программа показывает, в том числе, все обращения заданной программы к файловой системе компьютера. Так вы сможете проследить, откуда всё же загружаются библиотеки.
Подскажите пожалуйста как изменить пины A4 и A5 на другие,например на A2 и A3 при работе дисплея 1602 через i2C. Это можно сделать в библиотеке или в скетче!?
Дело в том, что A4 и A5 — это выводы, которые аппаратно реализуют интерфейс I2C в Arduino. Если хотите использовать другие выводы, Вы можете написать свою программную реализацию интерфейса I2C или воспользоваться готовой, например, этой: https://github.com/adafruit/Adafruit_Trellis_Library
Большой проект Color and Code версии 19. Определение элементов по цвету, коду, справочники, включая Arduino.
Есть встроенный калькулятор LCD1602 символов, генерация программной строки.
Вариант 1. Подключение LCD 1602 к Ардуине через I2C-модуль
Схема подключения показана на рисунке:
т.е. провода соединяются следующим образом:
SCL — последовательная линия тактирования (Serial CLock);
SDA — последовательная линия данных (Serial Data);
Для работы с дисплеем при таком подключении (т.е. через модуль I2C) можно использовать стандартную библиотеку LiquidCrystal_I2C1602V1 — её нужно распаковать в папку arduino/libraries , если её там нет (хотя обычно уже есть).
А вот базовый пример программы для вывода информации на дисплей.
Здесь использовался адрес 0x27 шины I2C. У некоторых модулей этот адрес может быть 0x3F. Это возможно определить по маркировке. Вообще говоря, этот адрес можно менять (с помощью паяльника) — такой нехитрый метод позволят в теории подключить более одного дисплея к одной ардуине.
Вывод информации:
Для работы дисплея используется встроенная с среду Arduino IDE библиотека LiquidCrystal.h
Функционал библиотеки LiquidCrystal.h
//Работа с курсором
lcd.setCursor(0, 0); // Устанавливаем курсор (номер ячейки, строка)
lcd.home(); // Установка курсора в ноль (0, 0)
lcd.cursor(); // Включить видимость курсора (подчеркивание)
lcd.noCursor(); // Убрать видимость курсора (подчеркивание)
lcd.blink(); // Включить мигание курсора (курсор 5х8)
lcd.noBlink(); // Выключить мигание курсора (курсор 5х8)
//Вывод информации
lcd.print(«Mikrotok.ru»); // Вывод информации
lcd.clear(); // Очистка дисплея, (удаление всех данных) установка курсора в ноль
lcd.rightToLeft(); // Запись производится справа на лево
lcd.leftToRight(); // Запись производится слева на право
lcd.scrollDisplayRight(); // Смещение всего изображенного на дисплее на один символ вправо
lcd.scrollDisplayLeft(); // Смещение всего изображенного на дисплее на один символ влево
//Информация полезная для шпионов:)
lcd.noDisplay(); // Информация на дисплее становится невидимой, данные не стираются
// если, в момент когда данная функция активна, ничего не выводить на дисплей, то
lcd.display(); // При вызове функции display() на дисплее восстанавливается вся информация которая была
|
1 |
//Работа с курсором lcd.setCursor(,);// Устанавливаем курсор (номер ячейки, строка) lcd.home();// Установка курсора в ноль (0, 0) lcd.cursor();// Включить видимость курсора (подчеркивание) lcd.noCursor();// Убрать видимость курсора (подчеркивание) lcd.blink();// Включить мигание курсора (курсор 5х8) lcd.noBlink();// Выключить мигание курсора (курсор 5х8) lcd.print(«Mikrotok.ru»);// Вывод информации lcd.clear();// Очистка дисплея, (удаление всех данных) установка курсора в ноль lcd.rightToLeft();// Запись производится справа на лево lcd.leftToRight();// Запись производится слева на право lcd.scrollDisplayRight();// Смещение всего изображенного на дисплее на один символ вправо lcd.scrollDisplayLeft();// Смещение всего изображенного на дисплее на один символ влево lcd.noDisplay();// Информация на дисплее становится невидимой, данные не стираются // если, в момент когда данная функция активна, ничего не выводить на дисплей, то lcd.display();// При вызове функции display() на дисплее восстанавливается вся информация которая была |
Сам же дисплей может работать в двух режимах :
• 8-битный режим – для этого используются и младшие и старшие биты (BB0- DB7)
• 4-битный режим – для этого используются и только младшие биты (BB4- DB7)
Использование 8-битного режима на данном дисплее не целесообразно. Для его работы требуется на 4 ноги больше, а выигрыша в скорости практически нет т.к. частота обновления данного дисплея упирается в предел < 10раз в секунду.
Для вывода текста необходимо подключить выводы RS, E, DB4, DB5, DB6, DB7 к выводам контроллера. Их можно подключать к либым пинам Arduino, главное в коде задать правильную последовательность.
Пример Программного кода
Тест LCD Код с символом
#include <LiquidCrystal.h> // Добавляем необходимую библиотеку
LiquidCrystal lcd(7, 6, 5, 4, 3, 2); // (RS, E, DB4, DB5, DB6, DB7)
void setup(){
lcd.begin(16, 2); // Задаем размерность экрана
lcd.setCursor(0, 0); // Устанавливаем курсор в начало 1 строки
lcd.print(«LCD 16×2 Arduino»); // Выводим текст
lcd.setCursor(0, 1); // Устанавливаем курсор в начало 2 строки
lcd.print(«Mikrotok.ru «); // Выводим текст
}
|
1 |
#include <LiquidCrystal.h> // Добавляем необходимую библиотеку LiquidCrystal lcd(7,6,5,4,3,2);// (RS, E, DB4, DB5, DB6, DB7) voidsetup(){ lcd.begin(16,2);// Задаем размерность экрана lcd.setCursor(,);// Устанавливаем курсор в начало 1 строки lcd.print(«LCD 16×2 Arduino»);// Выводим текст lcd.setCursor(,1);// Устанавливаем курсор в начало 2 строки lcd.print(«Mikrotok.ru «);// Выводим текст |
Результат:
Символ я добавил потом. Что касается символов
Выводим на LCD 1602 собственный символ
Для этого занятия нам потребуется:
- плата Arduino Uno / Arduino Nano / Arduino Mega;
- LCD монитор 1602;
- провода «папа-мама».

Подключение LCD 1602 к Arduino UNO через I2C
Подключение LCD дисплея по I2C производится четырьмя проводами «папка-мамка» — 2 провода данных и 2 провода питания. Если вы подключаете дисплей Ардиуно УНО, используйте следующую схему — вывод SDA подключается к порту A4, вывод SCL – к порту A5 и два провода питания — GND и 5V. Если QAPASS 1602 подключается по шине I2C к Arduino Mega, то на плате имеются соответствующие порты — SDA и SCL.
Скетч для создания символа на LCD I2C
#include <Wire.h> // библиотека для управления устройствами по I2C
#include <LiquidCrystal_I2C.h> // подключаем библиотеку для LCD 1602
LiquidCrystal_I2C LCD(0x27,16,2); // присваиваем имя LCD для дисплея
// создаем свой символ и присваиваем ему имя "simvol"
byte simvol = {
0b01100,
0b10010,
0b10010,
0b01100,
0b00000,
0b00000,
0b00000,
0b00000
};
void setup() {
LCD.init(); // инициализация LCD дисплея
LCD.backlight(); // включение подсветки дисплея
LCD.createChar(1, simvol);
LCD.setCursor(0,0); // ставим курсор на 1 символ первой строки
LCD.print(char(1)); // печатаем символ на первой строке
}
void loop() {
}
Пояснения к коду:
- с помощью массива мы зашифровали знак градуса, который нарисовали ранее на листочке бумаги;
- функция создает пользовательский символ для LCD, где в скобках указан num — номер символа и data — данные о массиве.