How to Connect the Geekcreit 0.96 Inch I2C OLED Display to Arduino
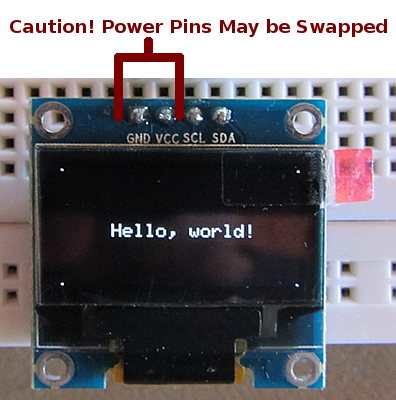
The first and most important thing to note is that some of the displays may have the GND and VCC power pins swapped around. Check your display to make sure that it is the same as the image below. If the pins are swapped, make sure to change the connections to the Arduino – OLED VCC connects to 5V on the Arduino, OLED GND to GND on the Arduino.
Caution! Make sure that you connect the power pins correctly. Some modules have GND and VCC swapped around. Don’t blow up your display!
Also make sure that your display is 5V compatible as this one is.

Geekcreit 0.96 Inch OLED Display I2C/TWI Pinout
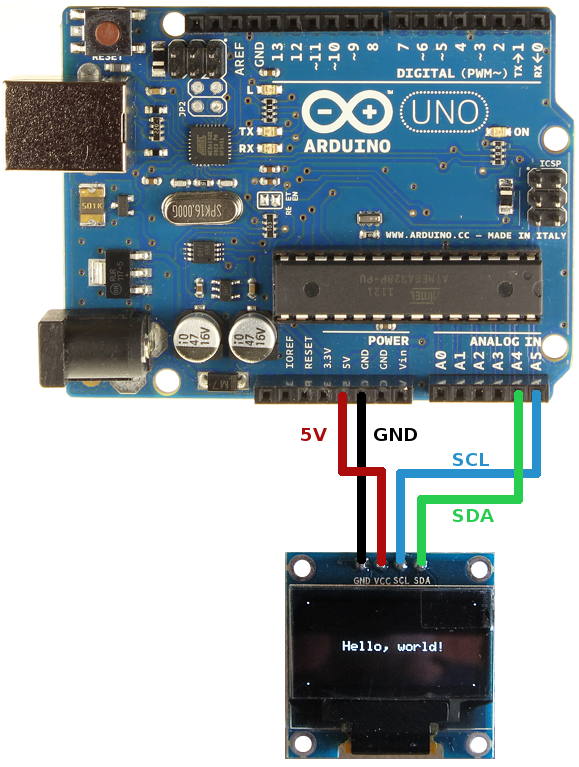
Arduino Uno OLED Wiring
The image below shows how to connect the Geekcreit 0.96 inch OLED I2C display to Arduino. Pin connections are as follows for wiring the OLED display to an Arduino Uno.
- OLED GND – Arduino GND
- OLED VCC – Arduino 5V
- OLED SCL – Arduino Uno A5
- OLED SDA – Arduino Uno A4

How to Connect the Geekcreit 0.96 Inch OLED I2C Display to Arduino – Wiring Diagram
Arduino MEGA 2560 OLED Wiring
Pin connections for wiring an Arduino MEGA 2560 to the OLED display are as follows.
- OLED GND – Arduino GND
- OLED VCC – Arduino 5V
- OLED SCL – Arduino MEGA 2560 pin 21
- OLED SDA – Arduino MEGA 2560 pin 20
SPECIFICATIONS
Interface Pin Function
| No. | Symbol | Function | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | NC(GND) | No connection | ||||||||||||||
| 2 | C1N | Connect to charge pump capacitor. These pins are not used and should be disconnected when Vpp is supplied externally. |
||||||||||||||
| 3 | C1P | |||||||||||||||
| 4 | C2P | Connect to charge pump capacitor. These pins are not used and should be disconnected when Vpp is supplied externally. |
||||||||||||||
| 5 | C2N | |||||||||||||||
| 6 | VDD2 | 3.0 – 4.7V power supply pad for Power supply for charge pump circuit. This pin should be disconnected when VPP is supplied externally |
||||||||||||||
| 7 | NC | No connection | ||||||||||||||
| 8 | VSS | Ground. | ||||||||||||||
| 9 | VDD1 | Power supply input: 1.65 — 3.5V | ||||||||||||||
| 10 | IM0 | These are the MPU interface mode select pads.
|
||||||||||||||
| 11 | IM1 | |||||||||||||||
| 12 | IM2 | |||||||||||||||
| 13 | CSB | This pad is the chip select input. When CSB = “L”, then the chip select becomes active, and data/command I/O is enabled. | ||||||||||||||
| 14 | RESB | This is a reset signal input pad. When RES is set to “L”, the settings are initialized. The reset operation is performed by the RES signal level. | ||||||||||||||
| 15 | A0 | This is the Data/Command control pad that determines whether the data bits are data or a command. A0 = “H”: the inputs at D0 to D7 are treated as display data. A0 = “L”: the inputs at D0 to D7 are transferred to the command registers. In I2C interface, this pad serves as SA0 to distinguish the different address of OLED driver. |
||||||||||||||
| 16 | WRB | This is a MPU interface input pad. When connected to an 8080 MPU, this is active LOW. This pad connects to the 8080 MPU WR signal. The signals on the data bus are latched at the rising edge of the WR signal. When connected to a 6800 Series MPU: This is the read/write control signal input terminal. When R/W = “H”: Read. When R/W = “L”: Write. |
||||||||||||||
| 17 | RDB | This is a MPU interface input pad. When connected to an 8080 series MPU, it is active LOW. This pad is connected to the RD signal of the 8080 series MPU, and the data bus is in an output status when this signal is “L”. When connected to a 6800 series MPU , this is active HIGH. This is used as an enable clock input of the 6800 series MPU. When RD = “H”: Enable. When RD = “L”: Disable. |
||||||||||||||
| 18 | D0 | This is an 8-bit bi-directional data bus that connects to an 8-bit or 16-bit standard MPU data bus. When the serial interface is selected, then D0 serves as the serial clock input pad (SCL) and D1 serves as the serial data input pad (SI). At this time, D2 to D7 are set to high impedance. When the I2C interface is selected, then D0 serves as the serial clock input pad (SCL) and D1 serves as the serial data input pad (SDAI). At this time, D2 to D7 are set to high impedance. |
||||||||||||||
| 19 | D1 | |||||||||||||||
| 20 | D2 | |||||||||||||||
| 21 | D3 | |||||||||||||||
| 22 | D4 | |||||||||||||||
| 23 | D5 | |||||||||||||||
| 24 | D6 | |||||||||||||||
| 25 | D7 | |||||||||||||||
| 26 | IREF | This is a segment current reference pad. A resistor should be connected between this pad and VSS. Set the current at 18.75uA. | ||||||||||||||
| 27 | VCOMH | This is a pad for the voltage output high level for common signals. A capacitor should be connected between this pad and VSS. |
||||||||||||||
| 28 | VPP | OLED panel power supply. Generated by internal charge pump. Connect to capacitor. It could be supplied externally. |
||||||||||||||
| 29 | VSL | This is a segment voltage reference pad. This pad should be connected to VSS externally. |
||||||||||||||
| 30 | NC(GND) | No connection |
Mechanical Data
| Item | Dimension | Unit |
|---|---|---|
| Dot Matrix | 128 x 64 | - |
| Module dimension | 34.50 × 23.00 × 1.65 | mm |
| Active Area | 29.42 × 14.20 | mm |
| Pixel Size | 0.205 × 0.197 | mm |
| Pixel Pitch | 0.230 × 0.222 | mm |
| Display Mode | Passive Matrix | |
| Display Color | Monochrome | |
| Drive Duty | 1/64 Duty | |
| Controller IC | SH1106 | |
| Interface | 6800/8080/3-SPI /4-SPI / I2C | |
| Size | 1.28 inch |
Absolute Maximum Ratings
| Parameter | Symbol | Min | Max | Unit |
|---|---|---|---|---|
| Supply Voltage for Logic | VDD1 | -0.3 | 3.6 | V |
| Power supply for charge pump circuit | VDD2 | -0.3 | 4.8 | V |
| Supply Voltage for Display | VPP | -0.3 | 14.5 | V |
| Operating Temperature | TOP | -40 | +80 | °C |
| Storage Temperature | TSTG | -40 | +85 | °C |
Electronical Characteristics
DC Electrical Characteristics
| Item | Symbol | Condition | Min | Typ | Max | Unit |
|---|---|---|---|---|---|---|
| Supply Voltage for Logic | VDD1 | - | 2.8 | 3.0 | 3.3 | V |
| Supply Voltage for Display | VPP | - | 6.75 | 7.25 | 7.75 | V |
| High Level Input | VIH | - | 0.8xVDD1 | - | VDD1 | V |
| Low Level Input | VIL | - | VSS | - | 0.2xVDD1 | V |
| High Level Output | VOH | - | 0.8xVDD1 | - | VDD1 | V |
| Low Level Output | VOL | - | VSS | - | 0.2xVDD1 | V |
| 50% Check Board operating Current | VPP =7.25V | 5.0 | 6.0 | 7.0 | mA |
FPC Options:
| Drawing | FPC Length | PIN | Pitch | ZIF FPC or HOTBAR FPC | Interface | FPC No. | Create Date |
|---|---|---|---|---|---|---|---|
| 13.2 | 30 | 0.7 | HOTBAR FPC | 6800/8080/3-SPI /4-SPI / I2C | FPC2070003001XXXXX03 | 20141107 | |
| 51.15 | 30 | 0.5 | ZIF | 6800/8080/3-SPI /4-SPI / I2C | FPC2050003011XXXXX18 | 20180123 |
Search keyword: 128×64 oled, oled 128×64, 1.28 oled, 1.28″ oled, 1.28 inch oled, oled 1.28, oled 1.28″, SH1106 oled
Подключение LCD 1602 к Arduino
Прежде чем мы приступим к загрузке скетча и отправке данных на дисплей, давайте подключим LCD 1602 к Arduino.
LCD дисплей имеет много контактов (16 контактов). Но, хорошая новость заключается в том, что не все эти контакты необходимы для нас, чтобы подключиться к Arduino.
Мы знаем, что есть 8 выводов данных, по которым передаются данные на дисплей. Но, ЖК-дисплеи на HD44780 разработаны таким образом, что мы можем общаться с ЖК-дисплеем, используя только 4 вывода данных (4-разрядный режим) вместо 8 (8-разрядный режим). Таким образом мы можем сэкономить 4 вывода Arduino!
Итак, что мы будем работать с LCD дисплеем, используя 4-битный режим, и, следовательно, нам нужно только 6 контактов: RS, EN, D7, D6, D5 и D4.
Теперь давайте подключим ЖК-дисплей к Arduino. Четыре контакта данных (D4-D7) дисплея подключаем к цифровым контактам Arduino #4, #5, #6, #7. Вывод EN подключим к Arduino вывод #2, а вывод RS к выводу #1.
Подключение 16-символьного ЖК-дисплея к Arduino UNO
Подключение двух дисплеев по I2C
По умолчанию у всех дисплеев 1602 с модулем I2C адрес — «0x27», но можно изменить адрес текстового экрана и узнать его через сканер iic шины. Таким образом, если у вас есть необходимость подключить к одному микроконтроллеру несколько дисплеев 1602, то следует изменить адреса устройств, что бы не было совпадений. Давайте рассмотрим, каким образом изменить IIC адрес жидкокристаллического дисплея.
Текстовый дисплей 16×2 с модулем I2C
Если перевернуть дисплей и посмотреть на IIC модуль (смотри фото выше), то там можно заметить контакты, обозначенные, как «A0», «A1» и «A2». Если по умолчанию LCD имеет адрес «0x27» на шине IIC, то замкнув перемычку «A0», адрес дисплея сменится на «0x26». Таким образом, к одной шине можно подключить несколько дисплеев, не забыв указать их адреса в скетче — смотри следующий пример кода.
Скетч. Подключение нескольких LCD 1602 к шине i2c
Подключение к Ардуино двух дисплеев 16×2 по I2C
Перед загрузкой следующего скетча, сначала соберите схему с двумя дисплеями и просканируйте шину IIC. Это необходимо сделать, чтобы убедится в том, что плата Arduino «видит» оба устройства на шине. А также перепроверить правильность адресов. После этого можно загружать следующий код, который позволит управлять сразу двумя дисплеями с модулями IIC от одного микроконтроллера Arduino Uno.
#include <Wire.h> // библиотека для шины I2C
#include <LiquidCrystal_I2C.h> // библиотека для 16x2 I2C
LiquidCrystal_I2C LCD1(0x27, 16, 2); // присваиваем имя первому дисплею
LiquidCrystal_I2C LCD2(0x26, 16, 2); // присваиваем имя второму дисплею
void setup() {
LCD1.init(); // инициализация первого дисплея
LCD2.init(); // инициализация второго дисплея
LCD1.backlight(); // включение подсветки
LCD2.backlight(); // включение подсветки
}
void loop() {
// прокручиваем надпись на первом дисплее
LCD1.setCursor(1, 0);
LCD1.print("I LOVE ARDUINO");
LCD1.scrollDisplayLeft();
// прокручиваем надпись на втором дисплее
LCD2.setCursor(1, 0);
LCD2.print("HELLO WORLD");
LCD2.scrollDisplayRight();
delay(300);
}
SPECIFICATIONS
Interface Pin Function
| No. | Symbol | Function | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | NC | No connection | |||||||||||
| 2 | C1N | Connect to charge pump capacitor. These pins are not used and should be disconnected when Vpp is supplied externally. |
|||||||||||
| 3 | C1P | ||||||||||||
| 4 | C2P | Connect to charge pump capacitor. These pins are not used and should be disconnected when Vpp is supplied externally. |
|||||||||||
| 5 | C2N | ||||||||||||
| 6 | VDD2 | 3.0 – 4.7V power supply pad for Power supply for charge pump circuit. This pin should be disconnected when VPP is supplied externally |
|||||||||||
| 7 | NC | No connection | |||||||||||
| 8 | VSS | Ground. | |||||||||||
| 9 | VDD1 | Power supply input: 1.65 — 3.5V | |||||||||||
| 10 | NC | No connection | |||||||||||
| 11 | IM1 | These are the MPU interface mode select pads.
|
|||||||||||
| 12 | IM2 | ||||||||||||
| 13 | CSB | This pad is the chip select input. When CSB = “L”, then the chip select becomes active, and data/command I/O is enabled. | |||||||||||
| 14 | RESB | This is a reset signal input pad. When RES is set to “L”, the settings are initialized. The reset operation is performed by the RES signal level. | |||||||||||
| 15 | A0 | This is the Data/Command control pad that determines whether the data bits are data or a command. A0 = “H”: the inputs at D0 to D7 are treated as display data. A0 = “L”: the inputs at D0 to D7 are transferred to the command registers. In I2C interface, this pad serves as SA0 to distinguish the different address of OLED driver. |
|||||||||||
| 16 | WRB | This is a MPU interface input pad. When connected to an 8080 MPU, this is active LOW. This pad connects to the 8080 MPU WR signal. The signals on the data bus are latched at the rising edge of the WR signal. When connected to a 6800 Series MPU: This is the read/write control signal input terminal. When R/W = “H”: Read. When R/W = “L”: Write. |
|||||||||||
| 17 | RDB | This is a MPU interface input pad. When connected to an 8080 series MPU, it is active LOW. This pad is connected to the RD signal of the 8080 series MPU, and the data bus is in an output status when this signal is “L”. When connected to a 6800 series MPU , this is active HIGH. This is used as an enable clock input of the 6800 series MPU. When RD = “H”: Enable. When RD = “L”: Disable. |
|||||||||||
| 18 | D0 | This is an 8-bit bi-directional data bus that connects to an 8-bit or 16-bit standard MPU data bus. When the serial interface is selected, then D0 serves as the serial clock input pad (SCL) and D1 serves as the serial data input pad (SI). At this time, D2 to D7 are set to high impedance. When the I2C interface is selected, then D0 serves as the serial clock input pad (SCL) and D1 serves as the serial data input pad (SDAI). At this time, D2 to D7 are set to high impedance. |
|||||||||||
| 19 | D1 | ||||||||||||
| 20 | D2 | ||||||||||||
| 21 | D3 | ||||||||||||
| 22 | D4 | ||||||||||||
| 23 | D5 | ||||||||||||
| 24 | D6 | ||||||||||||
| 25 | D7 | ||||||||||||
| 26 | IREF | This is a segment current reference pad. A resistor should be connected between this pad and VSS. Set the current at 18.75uA. | |||||||||||
| 27 | VCOMH | This is a pad for the voltage output high level for common signals. A capacitor should be connected between this pad and VSS. |
|||||||||||
| 28 | VPP | OLED panel power supply. Generated by internal charge pump. Connect to capacitor. It could be supplied externally. |
|||||||||||
| 29 | NC | No connection | |||||||||||
| 30 | NC | No connection |
General Specification
| Item | Dimension | Unit |
|---|---|---|
| Dot Matrix | 128 x 64 | - |
| Module dimension | 26.70 × 19.26 ×1.26 | mm |
| Active Area | 21.74 × 10.86 | mm |
| Pixel Size | 0.148 × 0.148 | mm |
| Pixel Pitch | 0.170 × 0.170 | mm |
| Display Mode | Passive Matrix | |
| Display Color | Monochrome | |
| Drive Duty | 1/64 Duty | |
| Controller IC | SH1106 | |
| Interface | 6800, 8080, SPI, I2C | |
| Size | 0.96 inch |
Absolute Maximum Ratings
| Parameter | Symbol | Min | Max | Unit |
|---|---|---|---|---|
| Supply Voltage for Logic | VDD1 | -0.3 | 3.6 | V |
| Power supply for charge pump circuit | VDD2 | -0.3 | 4.8 | V |
| Supply Voltage for Display | VPP | -0.3 | 14.5 | V |
| Operating Temperature | TOP | -40 | +80 | °C |
| Storage Temperature | TSTG | -40 | +85 | °C |
Electronical Characteristics
DC Electrical Characteristics
| Item | Symbol | Condition | Min | Typ | Max | Unit |
|---|---|---|---|---|---|---|
| Supply Voltage for Logic | VDD1 | - | 2.8 | 3.0 | 3.3 | V |
| Power supply for charge pump circuit | VDD2 | - | 3.5 | 3.8 | 4.2 | V |
| Charge Pump Output Voltage for Display (Generated by Internal DC/DC) |
Charge Pump VPP |
- | 7.5 | 8 | 8.5 | V |
| High Level Input | VIH | - | 0.8xVDD1 | - | VDD1 | V |
| Low Level Input | VIL | - | VSS | - | 0.2xVDD1 | V |
| High Level Output | VOH | - | 0.8xVDD1 | - | VDD1 | V |
| Low Level Output | VOL | - | VSS | - | 0.2xVDD1 | V |
| Operating Current for VDD2 Display 50% ON | IDD2 | - | - | 10 | 16 | mA |
FPC Options:
| Drawing | FPC Length | PIN | Pitch | ZIF FPC or HOTBAR FPC | Interface | FPC No. | Create Date |
|---|---|---|---|---|---|---|---|
| 13 | 30 | 0.7 | HOTBAR FPC | 6800, 8080, 4-Wire SPI, I2C | FPC2070003001XXXXX09 | 20180613 | |
| 40.95 | 30 | 0.5 | ZIF | 6800, 8080, SPI, I2C | FPC2050003011XXXXX23 | 20190412 |
Search keyword: 128×64 oled, oled 128×64, 0.96 oled, 0.96″ oled, 0.96 inch oled, oled 0.96, oled 0.96″
Примеры работы для Espruino
В качестве примера подключим дисплей к управляющей плате Iskra JS.
Подключение к Iskra JS
Для коммуникации понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | VO | GND |
| 4 | RS | P11 |
| 5 | R/W | GND |
| 6 | E | P12 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | VCC | 5V |
| 16 | GND | GND |
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
- hello-amperka.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // печатем первую строку lcd.print("Hello world"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(, 1); // печатаем вторую строку lcd.print("Do It Yourself");
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве соответствует код в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности встроить в строку код символа:
lcd.print("\xB1ndex");
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона и следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка
lcd.print("\xB1"+"eee"); // правильно
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- hello-amperka-rus.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, ); // печатаем первую строку lcd.print("\xA8"+"p"+"\xB8\xB3"+"e\xBF"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("o\xBF"+" A\xBC\xBE"+"ep\xBA\xB8");;
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // создаём переменную состояния var state = false; // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, ); // печатаем первую строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); setInterval(function() { // каждую секунду меняем переменую состояния state = !state; // вызываем функцию смены адреса страницы lcdChangePage(); }, 1000); function lcdChangePage () { if (state) { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.write(0b101000, 1); } else { // устанавливаем 1 станицу знакогенератора lcd.write(0b101010, 1); } }
Полную таблицу символов с кодами можно найти в документации к экрану.
Конвертирование изображения в шестнадцатеричный код
Для того, чтобы иметь возможность отображения изображения на графическом ЖК дисплее необходимо знать шестнадцатеричный код (HEX code) данного изображения. Далее мы рассмотрим несколько шагов чтобы выполнить подобное конвертирование. Но перед этим удостоверьтесь в том, что размер вашего изображения не превышает 128х64.
Шаг 1. Уменьшите размер вашего изображения до 128х64 или менее. Это можно сделать в любом графическом редакторе, например, MS paint.
Шаг 2. Сохраните изображение в формате bmp (“image_name.bmp”).
Шаг 3. Конвертирование полученного изображения в шестнадцатеричный код. Для этого можно использовать, к примеру, редактор GIMP 2. На следующем рисунке показан пример открытия изображения в данном редакторе.
Шаг 4. После открытия изображения (в формате bmp) в редакторе GIMP 2 сохраните его в формате “.xbm” (X BitMap) (см. рисунок ниже). После этого откройте полученный файл в любом текстовом редакторе, например, Notepad, и вы получите шестнадцатеричный код изображения.
Сначала выберите опцию «Export as» в редакторе.
Затем выберите формат, показанный на следующем рисунке, и нажмите кнопку Export.
После этого экспортирования вы получите файл в формате “.xbm”. Откройте его с помощью Notepad (или любого другого аналогичного редактора) и вы получите шестнадцатеричный код изображения как показано на следующем рисунке.
Техническое описание
Функции контроллера контактного интерфейса
| No. | Символы | Описание | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | NC | No connection | |||||||||||
| 2 | C1N | Connect to charge pump capacitor. These pins are not used and should be disconnected when Vpp is supplied externally. |
|||||||||||
| 3 | C1P | ||||||||||||
| 4 | C2P | Connect to charge pump capacitor. These pins are not used and should be disconnected when Vpp is supplied externally. |
|||||||||||
| 5 | C2N | ||||||||||||
| 6 | VDD2 | 3.0 – 4.7V power supply pad for Power supply for charge pump circuit. This pin should be disconnected when VPP is supplied externally |
|||||||||||
| 7 | NC | No connection | |||||||||||
| 8 | VSS | Ground. | |||||||||||
| 9 | VDD1 | Power supply input: 1.65 — 3.5V | |||||||||||
| 10 | NC | No connection | |||||||||||
| 11 | IM1 | These are the MPU interface mode select pads.
|
|||||||||||
| 12 | IM2 | ||||||||||||
| 13 | CSB | This pad is the chip select input. When CSB = “L”, then the chip select becomes active, and data/command I/O is enabled. | |||||||||||
| 14 | RESB | This is a reset signal input pad. When RES is set to “L”, the settings are initialized. The reset operation is performed by the RES signal level. | |||||||||||
| 15 | A0 | This is the Data/Command control pad that determines whether the data bits are data or a command. A0 = “H”: the inputs at D0 to D7 are treated as display data. A0 = “L”: the inputs at D0 to D7 are transferred to the command registers. In I2C interface, this pad serves as SA0 to distinguish the different address of OLED driver. |
|||||||||||
| 16 | WRB | This is a MPU interface input pad. When connected to an 8080 MPU, this is active LOW. This pad connects to the 8080 MPU WR signal. The signals on the data bus are latched at the rising edge of the WR signal. When connected to a 6800 Series MPU: This is the read/write control signal input terminal. When R/W = “H”: Read. When R/W = “L”: Write. |
|||||||||||
| 17 | RDB | This is a MPU interface input pad. When connected to an 8080 series MPU, it is active LOW. This pad is connected to the RD signal of the 8080 series MPU, and the data bus is in an output status when this signal is “L”. When connected to a 6800 series MPU , this is active HIGH. This is used as an enable clock input of the 6800 series MPU. When RD = “H”: Enable. When RD = “L”: Disable. |
|||||||||||
| 18 | D0 | This is an 8-bit bi-directional data bus that connects to an 8-bit or 16-bit standard MPU data bus. When the serial interface is selected, then D0 serves as the serial clock input pad (SCL) and D1 serves as the serial data input pad (SI). At this time, D2 to D7 are set to high impedance. When the I2C interface is selected, then D0 serves as the serial clock input pad (SCL) and D1 serves as the serial data input pad (SDAI). At this time, D2 to D7 are set to high impedance. |
|||||||||||
| 19 | D1 | ||||||||||||
| 20 | D2 | ||||||||||||
| 21 | D3 | ||||||||||||
| 22 | D4 | ||||||||||||
| 23 | D5 | ||||||||||||
| 24 | D6 | ||||||||||||
| 25 | D7 | ||||||||||||
| 26 | IREF | This is a segment current reference pad. A resistor should be connected between this pad and VSS. Set the current at 18.75uA. | |||||||||||
| 27 | VCOMH | This is a pad for the voltage output high level for common signals. A capacitor should be connected between this pad and VSS. |
|||||||||||
| 28 | VPP | OLED panel power supply. Generated by internal charge pump. Connect to capacitor. It could be supplied externally. |
|||||||||||
| 29 | NC | No connection | |||||||||||
| 30 | NC | No connection |
Механические характеристики
| Наименование | Измерения | Единица |
|---|---|---|
| Разрешение | 128 x 64 | - |
| Габариты | 26.70 × 19.26 ×1.26 | mm |
| Активная область | 21.74 × 10.86 | mm |
| Размер пикселя | 0.148 × 0.148 | mm |
| Шаг пикселя | 0.170 × 0.170 | mm |
| Матрица | Пассивная | |
| Цвет дисплея | монохромные | |
| Рабочий цикл | 1/64 Duty | |
| IC-Контроллер | SH1106 | |
| Интерфейс | 6800, 8080, SPI, I2C | |
| Диагональ | 0.96 дюйма |
Абсолютные максимальные значения
| Параметр | Символы | Минимальный | Максимальный | Единица |
|---|---|---|---|---|
| Напряжение питания логических схем | VDD1 | -0.3 | 3.6 | V |
| Power supply for charge pump circuit | VDD2 | -0.3 | 4.8 | V |
| Напряжение питания дисплея | VPP | -0.3 | 14.5 | V |
| Диапазон рабочих температур | TOP | -40 | +80 | °C |
| Температура хранения | TSTG | -40 | +85 | °C |
Электронные характеристики
DC Электронные характеристики
| Наименование | Символы | Кондиция | Минимальный | Типичный | Максимальный | Единица |
|---|---|---|---|---|---|---|
| Напряжение питания логических схем | VDD1 | - | 2.8 | 3.0 | 3.3 | V |
| Power supply for charge pump circuit | VDD2 | - | 3.5 | 3.8 | 4.2 | V |
| Charge Pump Output Voltage for Display (Generated by Internal DC/DC) |
Charge Pump VPP |
- | 7.5 | 8 | 8.5 | V |
| Вход высокого уровня | VIH | - | 0.8xVDD1 | - | VDD1 | V |
| Вход низкого уровня | VIL | - | VSS | - | 0.2xVDD1 | V |
| Выход высокого уровня | VOH | - | 0.8xVDD1 | - | VDD1 | V |
| Выход низкого уровня | VOL | - | VSS | - | 0.2xVDD1 | V |
| Operating Current for VDD2 Display 50% ON | IDD2 | - | - | 10 | 16 | mA |
FPC Options:
| Drawing | FPC Length | PIN | Pitch | ZIF FPC or HOTBAR FPC | Interface | FPC No. | Create Date |
|---|---|---|---|---|---|---|---|
| 13 | 30 | 0.7 | HOTBAR FPC | 6800, 8080, 4-Wire SPI, I2C | FPC2070003001XXXXX09 | 20180613 | |
| 40.95 | 30 | 0.5 | ZIF | 6800, 8080, SPI, I2C | FPC2050003011XXXXX23 | 20190412 |
Search keyword: 128×64 oled, oled 128×64, 0.96 oled, 0.96″ oled, 0.96 дюйма oled, oled 0.96, oled 0.96″
Как подключить LCD дисплей 1602 к Arduino
При сборке своего металлоискателя у меня на руках оказался LCD дисплей 1602, построенный на контроллера HD44780. Решил не упустить возможность и подключить его к своему китайскому аналогу Arduino UNO.
Вот такой дисплей 1602 будем сегодня подключать к Arduino.
Купить подобный экран можно за $1.25.
Цифры «1602» говорят о том, что дисплей состоит из 2-х строк, по 16 символов. Это довольно распространённый экран, с применением которого народ конструирует часы, тестеры и прочие гаджеты. Дисплей бывает с зелёной и голубой подсветкой.
- К дисплею я припаял гребёнку контактов, что бы можно было легко подключать провода.
Подключать дисплей 1602 к Arduino будем через 4-битный вариант параллельного интерфейса. Существует вариант и 8-битного интерфейса, но при нём задействуется больше проводов, а выигрыша в этом мы не увидим.
Кроме дисплея и Arduino, нам понадобятся провода и переменный резистор на 10кОм. Резистор подойдёт любой марки, лишь бы был необходимого номинала.
Питание на дисплей подаётся через 1-й (VSS) и 2-й (VDD) выводы. К выводам 15 (А) и 16 (K) — подаётся питание на подсветку дисплея.
Поскольку для питания и подсветки используется одно напряжение +5В, запитаем их от пинов Arduino «5V» и «GND».
Главное не перепутать полярность, иначе можно спалить электронику дисплея.
3-й вывод (V0) подключаем к ножке переменного резистора, им будем управлять контрастностью дисплея. Резистор можно не использовать, а вывод «V0» подключить к GND. В таком случае контрастность будет максимальной и не будет возможности её плавной регулировки.
5-й вывод (RW) используется для чтения с дисплея либо для записи в него. Поскольку мы будем только писать в дисплей, соединим этот вывод с землёй (GND).
Выводы: 4-й (RS), 6-й (E), 11-й (D4), 12-й (D5), 13-й (D6), 14-й ( D7) подключаем к цифровым пинам Arduino. Не обязательно использовать пины те же что и у меня, можно подключить к любым цифровым, главное затем правильно их выставить в скетче.
- Моя подключённая Ардуина, осталось соединить её с компьютером через USB и залить скетч.
- В примете будем использовать скетч из стандартного набора.
- В Arduino IDE выбираем «Файл» — «Образцы» — «LiquidCrystal» — «HelloWorld».
- Давайте посмотрим на код скетча.
В строке «LiquidCrystal lcd», в скобках, выставлены цифровые пины, которые задействованы на Arduino. Пины выставляются в такой последовательности: RS, E, DB4, DB5, DB6, DB7. Если вы задействовали другие цифровые пины, при подключении дисплея, впишите их в нужной последовательности в скобках.
В строке «lcd.print(«hello, world!»);» выводится приветствие на дисплей, по-умолчанию это надпись «hello, world!», её можно поменять на любую свою, пишем на латинице.
Загружаем скетч в Arduino и вот результат. Вместо «hello, world!» я вписал свой сайт. Строкой ниже, таймер производит отсчёт времени.
Приложение для Android для передачи данных Arduino при помощи Bluetooth
Специально для проекта этих умных часов мы создали приложение для Android в среде Android Studio, которое можно скачать по этой ссылке. После скачивания установите это приложение в свой смартфон на Android, включите Bluetooth и установите связь с модулем HC-06. По умолчанию пароль для HC-06 — 1234 или 0000. При желании вы можете использовать любое другое подобное приложение из магазина PlayStore.
На следующем рисунке показан пример работы данного приложения (оно называется OLED) когда оно установило связь с модулем HC-06.
Это приложение может показывать все основные параметры работы смартфона как показано на следующем рисунке.
Немного о принципах работы OLED дсиплея
Термин OLED расшифровывается как “Organic Light emitting diode”, что в переводе означает органический светоизлучающий диод. Подобные светодиоды применяются в большинстве телевизоров, выпускаемых в настоящее время. В данном проекте мы будем использовать монохромный 4-контактный OLED дисплей SSD1306 с диагональю 0.96”. Этот дисплей может работать только по протоколу I2C. Внешний вид данного дисплея и назначение его контактов показаны на следующем рисунке и таблице.
| Наименование контакта | Назначение контакта |
| VCC | 3.3v |
| GND | земля |
| SDA | SDA (Physical pin 3) |
| SCL | SCL (Physical pin 5) |
Для работы с OLED дисплеями сообществом Arduino разработано множество библиотек, мы этом проекте применили одну из этих библиотек — Adafruit_SSD1306 Library. Она достаточно проста в использовании и имеет много возможностей для работы с графикой. Также в этом проекте нам понадобится еще одна библиотека, которую необходимо будет скачать и установить — GFX Graphics Library.