Что такое протокол I2C и как он работает
Термин IIC расшифровывается как “Inter Integrated Circuits” и часто обозначается как I2C или даже как TWI (2-wire interface protocol), но во всех случаях за этими обозначениями скрывается один и тот же протокол. I2C представляет собой протокол синхронной связи – это значит что оба устройства, которые обмениваются информацией с помощью данного протокола должны использовать общий сигнал синхронизации. Поскольку в этом протоколе используются всего 2 линии (провода), то по одной из них должен передаваться сигнал синхронизации, а по другой – полезная информация.
Впервые протокол I2C был предложен фирмой Phillips. Протокол в самом простом случае соединяет с помощью 2-х линий 2 устройства, одно из устройств должно быть ведущим, а другое – ведомым. Связь возможна только между ведущим и ведомым. Преимуществом протокола (интерфейса) I2C является то, что к одному ведущему можно подключить несколько ведомых.
Схема связи с помощью протокола I2C представлена на следующем рисунке.
Назначение линий данного интерфейса:
- Serial Clock (SCL): по ней передается общий сигнал синхронизации, генерируемый ведущим устройством (master);
- Serial Data (SDA): по ней осуществляется передача данных между ведущим и ведомым.
В любой момент времени только ведущий может инициировать процесс обмена данными. Поскольку в этом протоколе допускается несколько ведомых, то ведущий должен обращаться к ним, используя различные адреса. То есть только ведомый с заданным (указанным) адресом должен отвечать на сигнал ведущего, а все остальные ведомые в это время должны «хранить молчание». Таким образом, мы можем использовать одну и ту же шину (линию) для обмена данными с несколькими устройствами.
Уровни напряжений для передаваемых сигналов в интерфейсе I2C жестко не определены. В этом плане I2C является достаточно гибким, то есть если устройство запитывается от напряжения 5v, оно для связи с помощью протокола I2C может использовать уровень 5v, а если устройство запитывается от напряжения 3.3v, то оно для связи с помощью протокола I2C может использовать уровень 3v. Но что делать если с помощью данного протокола необходимо связать между собой устройства, работающие от различных питающих напряжений? В этом случае используются преобразователи/переключатели напряжения (voltage shifters).
Существует несколько условий для осуществления передачи данных в протоколе I2C. Инициализация передачи начинается с падения уровня на линии SDA, которое определяется как условие для начала передачи (‘START’ condition) на представленной ниже диаграмме. Как видно из этого рисунка, в то время как на линии SDA происходит падение уровня, в это же самое время на линии SCL ведущий поддерживает напряжение высокого уровня (high).
То есть, как следует из рисунка, падение уровня на линии SDA является аппаратным триггером для условия начала передачи. После этого все устройства на этой шине переключаются в режим прослушивания.
Аналогичным образом, повышение уровня на линии SDA останавливает передачу данных, что на представленной диаграмме обозначено как условие окончания передачи данных (‘STOP’ condition). В это же самое время ведущим на линии SCL поддерживается напряжение высокого уровня (high).
На следующем рисунке представлена структура адреса ведомого в протоколе I2C.
Бит R/W показывает направление передачи следующих за ним байт, если он установлен в HIGH – это значит что будет передавать ведомый (slave), а если он установлен в low – это значит что будет передавать ведущий (master).
Каждый бит передается в своем временном цикле, то есть нужно 8 временных циклов чтобы передать байт информации. После каждого переданного или принятого байта 9-й временной цикл используется для подтверждения/не подтверждения (ACK/NACK) приема информации. Этот бит подтверждения (ACK bit) формируется либо ведомым, либо ведущим в зависимости от ситуации. Для подтверждения приема информации (ACK) на линии SDA ведущим или ведомым устанавливается низкий уровень (low) в 9 временном цикле, в противном случае происходит не подтверждение приема информации (NACK).
На следующем рисунке представлена структура передаваемого сообщения в протоколе I2C.
1Описание FC-113 преобразователя последовательного интерфейса в параллельный
- Модуль FC-113 сделан на базе микросхемы PCF8574T, которая представляет собой 8-битный сдвиговый регистр – «расширитель» входов-выходов для последовательной шины I2C. На рисунке микросхема обозначена DD1.
- R1 – подстроечный резистор для регулировки контрастности ЖК дисплея.
- Джампер J1 используется для включения подсветки дисплея.
- Выводы 1…16 служат для подключения модуля к выводам LCD дисплея.
- Контактные площадки А1…А3 нужны для изменения адреса I2C устройства. Запаивая соответствующие перемычки, можно менять адрес устройства. В таблице приведено соответствие адресов и перемычек: «0» соответствует разрыву цепи, «1» – установленной перемычке. По умолчанию все 3 перемычки разомкнуты и адрес устройства 0x27.
I2C модуль FC-113 для подключения ЖК экрана
How to connect the I2C LCD to Arduino UNO
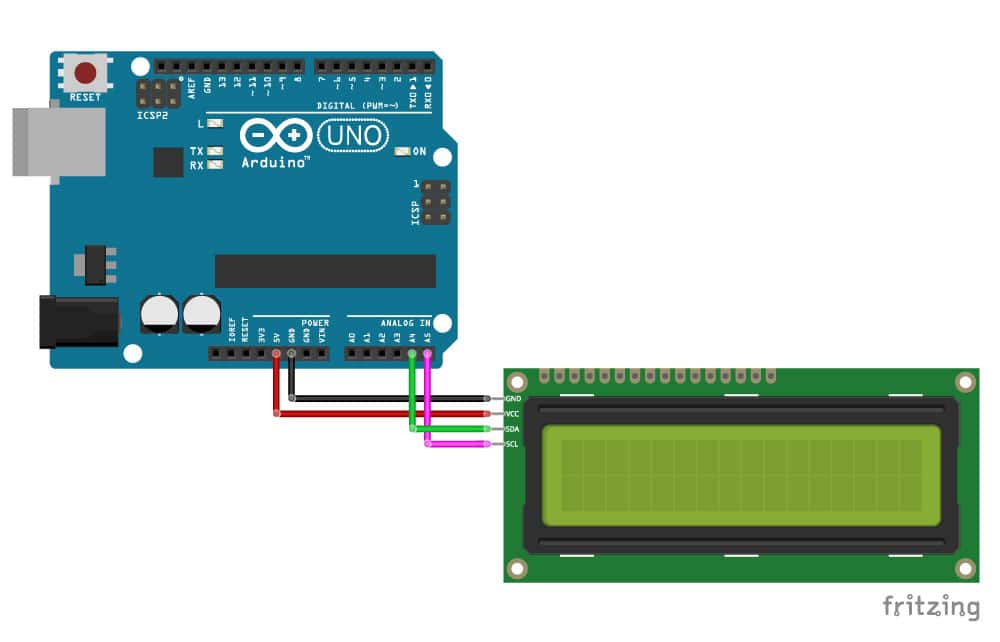
The wiring diagram below shows you how to connect the I2C LCD to the Arduino. Wiring an I2C LCD is a lot easier than connecting a standard LCD. You only need to connect 4 pins instead of 12.
 I2C LCD with Arduino wiring diagram
I2C LCD with Arduino wiring diagram
The connections are also given in the table below.
I2C LCD Connections
| I2C Character LCD | Arduino |
|---|---|
| GND | GND |
| VCC | 5 V |
| SDA | A4 |
| SCL | A5 |
If you are not using an Arduino Uno, the SDA and SCL pins can be at a different location. Note that an Arduino Uno with the R3 layout (1.0 pinout) also has the SDA (data line) and SCL (clock line) pin headers close to the AREF pin. Check the table below for more details.
| Board | SDA | SCL |
|---|---|---|
| Arduino Uno | A4 | A5 |
| Arduino Nano | A4 | A5 |
| Arduino Micro | 2 | 3 |
| Arduino Mega 2560 | 20 | 21 |
| Arduino Leonardo | 2 | 3 |
| Arduino Due | 20 | 21 |
SDA and SCL pin locations on different Arduino boards.
Скетч
Следующий тестовый скетч напечатает сообщение «Hello World!». Далее разберем его работу по подробнее.
// подключаем библиотеку LiquidCrystal:
#include <LiquidCrystal.h>
// Создаем LCD объект. Выводы: (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup()
{
// устанавливаем количество столбцов и строк на дисплея:
lcd.begin(16, 2);
// Очищаем LCD дисплей
lcd.clear();
}
void loop()
{
// Печатаем сообщение на LCD.
lcd.print(" Hello world!");
// устанавливаем курсор на столбец 0, строка 1
// (примечание: строка 1 - вторая строка, так как отсчет начинается с 0):
lcd.setCursor(0, 1);
// Печатаем сообщение на LCD.
lcd.print(" LCD Tutorial");
}
Объяснение кода:
Скетч начинается с подключения библиотеки LiquidCrystal. Как упоминалось ранее в этом руководстве, в сообществе Arduino есть библиотека LiquidCrystal, которая облегчает использование LCD дисплеев. Вы можете узнать больше о библиотеке LiquidCrystal на официальном сайте Arduino .
// подключаем библиотеку LiquidCrystal: #include <LiquidCrystal.h>
Далее мы должны создать объект LiquidCrystal. Этот объект использует 6 параметров и указывает, какие выводы Arduino подключены к выводам RS, EN и выводам данных: d4, d5, d6 и d7.
// Создаем LCD объект. Выводы: (rs, enable, d4, d5, d6, d7) LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
Теперь, когда мы объявили объект LiquidCrystal, мы можем получить доступ к специальным методам (или функциям), специфичным для ЖК-дисплея.
В функции setup() мы будем использовать две функции: первая функция begin(). В ней указываются размер дисплея, т.е. количества столбцов и строк. Если вы используете 16 × 2 символьный ЖК-дисплей, укажите параметры 16 и 2, если вы используете ЖК-дисплей 20 × 4, укажите параметры 20 и 4.
Вторая функция clear() очищает экран и перемещает курсор в верхний левый угол.
// устанавливаем количество столбцов и строк на дисплея: lcd.begin(16, 2); // Очищаем LCD дисплей lcd.clear();
В функции loop() мы используем функцию print(), выводящая сообщение, которое мы видим в первой строке экрана.
// Печатаем сообщение на LCD.
lcd.print(" Hello world!");
После этого мы переводим курсор на вторую строку, вызвав функцию setCursor(). Позиция курсора указывает место, где вам нужно отобразить новый текст на дисплее. Верхний левый угол считается col = 0, row = 0.
lcd.setCursor(0, 1);
lcd.print(" LCD Tutorial");
5 Создание собственных символов для ЖК дисплея
Немного подробнее рассмотрим вопрос создания собственных символов для ЖК экранов. Каждый символ на экране состоит из 35-ти точек: 5 в ширину и 7 в высоту (+1 резервная строка для подчёркивания). В строке 6 приведённого скетча мы задаём массив из 7-ми чисел: {0x0, 0xa, 0x1f, 0x1f, 0xe, 0x4, 0x0}
. Преобразуем 16-ричные числа в бинарные: {00000, 01010, 11111, 11111, 01110, 00100, 00000}
. Эти числа — не что иное, как битовые маски для каждой из 7-ми строк символа, где «0» обозначают светлую точку, а «1» — тёмную. Например, символ сердца, заданный в виде битовой маски, будет выглядеть на экране так, как показано на рисунке.
Проблемы подключения LCD1602 к Arduino по I2C
Если после загрузки скетча у вас не появилось никакой надписи на дисплее, попробуйте выполнить следующие действия:
- Можно регулировать контрастность индикатора потенциометром. Часто символы просто не видны из-за режима контрастности и подсветки.
- Проверьте правильность подключения контактов, подключено ли питание подсветки. Если вы использовали отдельный I2C переходник, то проверьте еще раз качество пайки контактов.
- Проверьте правильность I2C адреса. Попробуйте сперва поменять в скетче адрес устройства с 0x20 до 0x27 для PCF8574 или с 0x38 до 0x3F для PCF8574A. Если и это не помогло, можете запустить скетч I2C сканера, который просматривает все подключенные устройства и определяет их адрес методом перебора. Для изменения адресации необходимо установить джамперы в нужное положение, тем самым притянуть выводы A0, A1, A2 к положительному либо отрицательному потенциалу. На плате положения промаркированы.
-
Если экран все еще останется нерабочим, попробуйте подключить LCD обычным образом.
Подключение двух дисплеев по I2C
По умолчанию у всех дисплеев 1602 с модулем I2C адрес — «0x27», но можно изменить адрес текстового экрана и узнать его через сканер iic шины. Таким образом, если у вас есть необходимость подключить к одному микроконтроллеру несколько дисплеев 1602, то следует изменить адреса устройств, что бы не было совпадений. Давайте рассмотрим, каким образом изменить IIC адрес жидкокристаллического дисплея.
Текстовый дисплей 16×2 с модулем I2C
Если перевернуть дисплей и посмотреть на IIC модуль (смотри фото выше), то там можно заметить контакты, обозначенные, как «A0», «A1» и «A2». Если по умолчанию LCD имеет адрес «0x27» на шине IIC, то замкнув перемычку «A0», адрес дисплея сменится на «0x26». Таким образом, к одной шине можно подключить несколько дисплеев, не забыв указать их адреса в скетче — смотри следующий пример кода.
Скетч. Подключение нескольких LCD 1602 к шине i2c
Подключение к Ардуино двух дисплеев 16×2 по I2C
Перед загрузкой следующего скетча, сначала соберите схему с двумя дисплеями и просканируйте шину IIC. Это необходимо сделать, чтобы убедится в том, что плата Arduino «видит» оба устройства на шине. А также перепроверить правильность адресов. После этого можно загружать следующий код, который позволит управлять сразу двумя дисплеями с модулями IIC от одного микроконтроллера Arduino Uno.
#include <Wire.h> // библиотека для шины I2C
#include <LiquidCrystal_I2C.h> // библиотека для 16x2 I2C
LiquidCrystal_I2C LCD1(0x27, 16, 2); // присваиваем имя первому дисплею
LiquidCrystal_I2C LCD2(0x26, 16, 2); // присваиваем имя второму дисплею
void setup() {
LCD1.init(); // инициализация первого дисплея
LCD2.init(); // инициализация второго дисплея
LCD1.backlight(); // включение подсветки
LCD2.backlight(); // включение подсветки
}
void loop() {
// прокручиваем надпись на первом дисплее
LCD1.setCursor(1, 0);
LCD1.print("I LOVE ARDUINO");
LCD1.scrollDisplayLeft();
// прокручиваем надпись на втором дисплее
LCD2.setCursor(1, 0);
LCD2.print("HELLO WORLD");
LCD2.scrollDisplayRight();
delay(300);
}
Где применяется протокол I2C
Протокол I2C используется для передачи информации только на короткие расстояния. Он обеспечивает достаточно надежную передачу данных из-за наличия в нем сигнала синхронизации. Обычно данный протокол используется для передачи информации от датчиков или других устройств ведущим устройствам. В данном случае несомненным удобством использования протокола I2C является то, что при обмене данными с ведомыми устройствами ведущий микроконтроллер использует минимум линий (контактов). Если вам нужна связь на более далекие расстояния, то вам необходимо присмотреться к протоколу RS232, если же вам нужна более надежная связь чем в протоколе I2C, то вам лучше использовать протокол SPI.
Specifications
The specifications of the 16×2, 20×4, and other sized LCDs are mostly the same. They all use the same HD44780 Hitachi LCD controller, so you can easily swap them. You will only need to change the size specifications in your Arduino code.
The specifications of a typical 16×2 I2C display can be found in the table below.
16×2 I2C LCD Specifications
| Operating voltage | 5 V |
| Controller | Hitachi HD44780 LCD controller |
| Default address | 0x27 |
| Screen resolution | 2-lines × 16 characters |
| Character resolution | 5 × 8 pixels |
| Module dimensions | 80 × 36 × 12 mm |
| Viewing area dimensions | 64.5 × 16.4 mm |
| Cost | Check price |
For more information, you can check out the datasheets below. The 16×2 and 20×4 datasheets include the dimensions of the LCD and you can find more information about the Hitachi LCD driver in the HD44780 datasheet. The PCF8574 chip is used in the I2C module on the back of the LCD.
16×2 Character LCD Datasheet
20×4 Character LCD Datasheet
HD44780 Datasheet
PCF8574 Datasheet
5Создание собственных символов для ЖК дисплея
Немного подробнее рассмотрим вопрос создания собственных символов для ЖК экранов. Каждый символ на экране состоит из 35-ти точек: 5 в ширину и 7 в высоту (+1 резервная строка для подчёркивания). В строке 6 приведённого скетча мы задаём массив из 7-ми чисел: {0x0, 0xa, 0x1f, 0x1f, 0xe, 0x4, 0x0}. Преобразуем 16-ричные числа в бинарные: {00000, 01010, 11111, 11111, 01110, 00100, 00000}. Эти числа – не что иное, как битовые маски для каждой из 7-ми строк символа, где «0» обозначают светлую точку, а «1» – тёмную. Например, символ сердца, заданный в виде битовой маски, будет выглядеть на экране так, как показано на рисунке.
Создание собственного символа для LCD экрана
7Что находится «за» шиной I2C
В качестве бонуса рассмотрим временную диаграмму вывода латинских символов «A», «B» и «С» на ЖК дисплей. Эти символы имеются в ПЗУ дисплея и выводятся на экран просто передачей дисплею их адреса. Диаграмма снята с выводов RS, RW, E, D4, D5, D6 и D7 дисплея, т.е. уже после преобразователя FC-113 «I2C параллельная шина». Можно сказать, что мы погружаемся немного «глубже» в «железо».
Временная диаграмма вывода латинских символов «A», «B» и «С» на LCD дисплей 1602
На диаграмме видно, что символы, которые имеются в ПЗУ дисплея (см. стр.11 даташита, ссылка ниже), передаются двумя полубайтами,
первый из которых определяет номер столбца таблицы, а второй – номер строки. При этом данные «защёлкиваются» по фронту сигнала на линии E (Enable), а линия RS (Register select, выбор регистра) находится в состоянии логической единицы, что означает передачу данных. Низкое состояние линии RS означает передачу инструкций, что мы и видим перед передачей каждого символа. В данном случае передаётся код инструкции возврата каретки на позицию (0, 0) ЖК дисплея, о чём также можно узнать, изучив техническое описание дисплея.
И ещё один пример. На этой временной диаграмме показан вывод символа «Сердце» на ЖК дисплей.
Временная диаграмма вывода символа «Сердце» из ПЗУ на ЖК дисплей 1602
Опять, первые два импульса Enable соответствуют инструкции Home() (0000 00102) – возврат каретки на позицию (0; 0), а вторые два – вывод на ЖК дисплей хранящийся в ячейке памяти 310 (0000 00112) символ «Сердце» (инструкция lcd.createChar(3, heart); скетча).
Генерация пользовательских символов для LCD
Если вы находите символы на дисплее неподходящими и неинтересными, вы можете создать свои собственные символы (глиф) для своего ЖК-дисплея. Пользовательские символы чрезвычайно полезны в том случае, когда вы хотите отобразить символ, который не является частью стандартного набора символов ASCII.
Как мы уже обсуждали ранее в этом руководстве, символ на дисплее формируется в матрице 5×8 пикселей, поэтому вам нужно определить свой пользовательский символ в этой матрице. Для определения символа необходимо использовать функцию createChar() библиотеки LiquidCrystal.
Для использования createChar() сначала необходимо назначить массив из 8 байт. Каждый байт (учитывается только 5 бит) в массиве определяет одну строку символа в матрице 5×8. В то время как нули и единицы в байте указывают, какие пиксели в строке должны быть включены, а какие-выключены.
Генератор символов LCD
Создание собственного символа до сих пор было непросто! Поэтому было создано небольшое приложение под названием «Генератор пользовательских символов» для LCD.
Вы видите синюю сетку ниже? Вы можете нажать на любой из 5 × 8 пикселей, чтобы установить/очистить этот конкретный пиксель. И когда вы нажимаете на пиксели, код для символа генерируется рядом с сеткой. Этот код может быть непосредственно использован в вашем скетче Arduino.
Единственным ограничением является то, что библиотека LiquidCrystal поддерживает только восемь пользовательских символов.
Следующий скриншот демонстрирует, как вы можете использовать эти пользовательские символы на дисплее.
// подключаем библиотеку LiquidCrystal:
#include <LiquidCrystal.h>
// Создаем LCD объект. Выводы: (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// создадим несколько пользовательских символов
byte Heart = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
byte Bell = {
0b00100,
0b01110,
0b01110,
0b01110,
0b11111,
0b00000,
0b00100,
0b00000
};
byte Alien = {
0b11111,
0b10101,
0b11111,
0b11111,
0b01110,
0b01010,
0b11011,
0b00000
};
byte Check = {
0b00000,
0b00001,
0b00011,
0b10110,
0b11100,
0b01000,
0b00000,
0b00000
};
byte Speaker = {
0b00001,
0b00011,
0b01111,
0b01111,
0b01111,
0b00011,
0b00001,
0b00000
};
byte Sound = {
0b00001,
0b00011,
0b00101,
0b01001,
0b01001,
0b01011,
0b11011,
0b11000
};
byte Skull = {
0b00000,
0b01110,
0b10101,
0b11011,
0b01110,
0b01110,
0b00000,
0b00000
};
byte Lock = {
0b01110,
0b10001,
0b10001,
0b11111,
0b11011,
0b11011,
0b11111,
0b00000
};
void setup()
{
// инициализируем LCD и устанавливаем количество столбцов и строк:
lcd.begin(16, 2);
// создание нового символа
lcd.createChar(0, Heart);
// создание нового символа
lcd.createChar(1, Bell);
// создание нового символа
lcd.createChar(2, Alien);
// создание нового символа
lcd.createChar(3, Check);
// создание нового символа
lcd.createChar(4, Speaker);
// создание нового символа
lcd.createChar(5, Sound);
// создание нового символа
lcd.createChar(6, Skull);
// создание нового символа
lcd.createChar(7, Lock);
// Очищаем LCD дисплей
lcd.clear();
// Печатаем сообщение на LCD.
lcd.print("Custom Character");
}
// Печатаем все пользовательские символы
void loop()
{
lcd.setCursor(0, 1);
lcd.write(byte(0));
lcd.setCursor(2, 1);
lcd.write(byte(1));
lcd.setCursor(4, 1);
lcd.write(byte(2));
lcd.setCursor(6, 1);
lcd.write(byte(3));
lcd.setCursor(8, 1);
lcd.write(byte(4));
lcd.setCursor(10, 1);
lcd.write(byte(5));
lcd.setCursor(12, 1);
lcd.write(byte(6));
lcd.setCursor(14, 1);
lcd.write(byte(7));
}
После включения библиотеки нам нужно инициализировать пользовательский массив из восьми байтов.
byte Heart = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
В настройках мы должны создать пользовательский символ, используя функцию createChar(). Эта функция принимает два параметра. Первый — это число от 0 до 7, чтобы зарезервировать один из 8 поддерживаемых пользовательских символов. Второй параметр — это имя массива байтов.
// создание нового символа lcd.createChar(0, Heart);
Далее в цикле для отображения пользовательского символа мы используем функцию write(), а в качестве параметра мы используем номер символа, который мы зарезервировали.
// byte(0) покажет символ Heart (сердце). lcd.write(byte(0));
Плюсы и минусы LCD 1602
Рассмотрим плюсы и минусы дисплея LCD 1602.
- Цена. Этот модуль можно приобрести совсем по демократичной цене в китайских магазинах. Цена составляет 200-300 рублей. Иногда продается даже вместе с I2C модулем.
- Легко подключать. Вероятно, никто сейчас не подключает LCD 1602 без I2C. А с этим модулем подключение занимает всего 4 контакта, никаких «паутин» из проводов не будет.
- Программирование. Благодаря готовым библиотекам работать с этим модулем легко, все функции уже прописаны. А при необходимости добавить свой символ затрачивается всего пару минут.
За время использования тысячами радиолюбителями никаких больших минусов выявлено не было, только бывают случаи покупки брака, так как в основном используются китайские варианты дисплеев.
В этой статье было рассмотрено подключение 1602 к Arduino, а также были представлены примеры программ для работы с этим дисплеем. Он действительно является в своей категории одним из лучших, не просто так его выбирают тысячи радиолюбители для своих проектов!
В этой статье расскажу, как использовать интерфейсный модуль I2C для управления LCD дисплеем (2×16 / 20х4) с помощью Arduino. Данный модуль позволяет уменьшить количество используемых выводов контроллера, вместо 8 или 4-битного соединения, требуется только 2 вывода (SDA и SCL).
Installing the LiquidCrystal_I2C Arduino library
In this tutorial, I will be using the LiquidCrystal_I2C library. This library has many built-in functions that make programming the LCD quite easy. The latest version of this library can be found here on GitHub or click the download button below.
Make sure that you have this exact library installed and delete any other libraries that have the same name (LiquidCrystal_I2C). Other libraries will probably work as well but might use slightly different names for the different functions.
The LiquidCrystal_I2C library works in combination with the Wire.h library which allows you to communicate with I2C devices. This library comes pre-installed with the Arduino IDE.
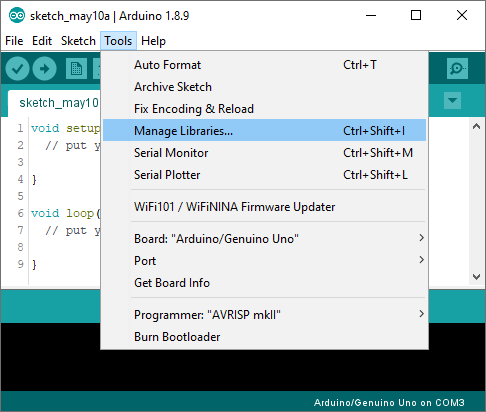
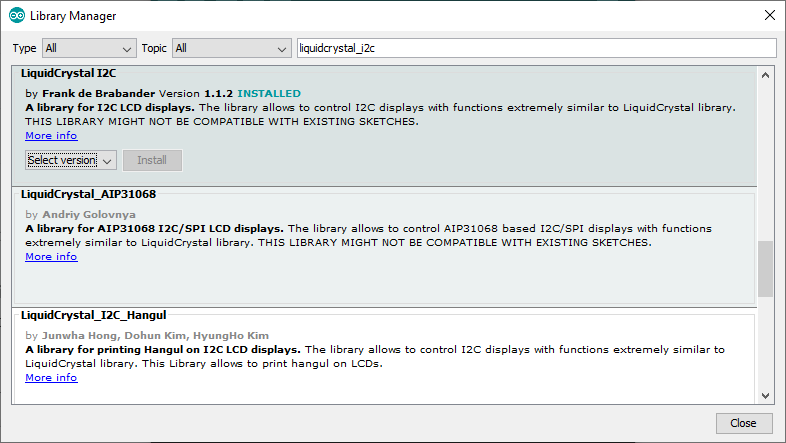
To install this library, go to Tools > Manage Libraries (Ctrl + Shift + I on Windows) in the Arduino IDE. The Library Manager will open and update the list of installed libraries.

Now search for ‘liquidcrystal_i2c’ and look for the library by Frank de Brabander. Select the latest version and then click Install.

Installing the LiquidCrystal_I2C Arduino library
The library does include some examples that you can use, but you will have to modify them to match your hardware setup. I have included many example codes below that you can use with the wiring setup I have shown earlier.
First I will show you some basic example code and then I will explain the functions in more detail.
1Описание интерфейса I2C
Последовательный протокол обмена данными IIC (также называемый I2C – Inter-Integrated Circuits, межмикросхемное соединение) использует для передачи данных две двунаправленные линии связи, которые называются шина последовательных данных SDA (Serial Data) и шина тактирования SCL (Serial Clock). Также имеются две линии для питания. Шины SDA и SCL подтягиваются к шине питания через резисторы.
В сети есть хотя бы одно ведущее устройство (Master), которое инициализирует передачу данных и генерирует сигналы синхронизации. В сети также есть ведомые устройства (Slave), которые передают данные по запросу ведущего. У каждого ведомого устройства есть уникальный адрес, по которому ведущий и обращается к нему. Адрес устройства указывается в паспорте (datasheet). К одной шине I2C может быть подключено до 127 устройств, в том числе несколько ведущих. К шине можно подключать устройства в процессе работы, т.е. она поддерживает «горячее подключение».
Описание интерфейса I2C
Давайте рассмотрим временную диаграмму обмена по протоколу I2C. Есть несколько различающихся вариантов, рассмотрим один из распространённых. Воспользуемся логическим анализатором, подключённым к шинам SCL и SDA.
Мастер инициирует обмен. Для этого он начинает генерировать тактовые импульсы и посылает их по линии SCL пачкой из 9-ти штук. Одновременно на линии данных SDA он выставляет адрес устройства, с которым необходимо установить связь, которые тактируются первыми 7-ми тактовыми импульсами (отсюда ограничение на диапазон адресов: 27 = 128 минус нулевой адрес). Следующий бит посылки – это код операции (чтение или запись) и ещё один бит – бит подтверждения (ACK), что ведомое устройство приняло запрос. Если бит подтверждения не пришёл, на этом обмен заканчивается. Или мастер продолжает посылать повторные запросы.
Это проиллюстрировано на рисунке ниже. Задача такая: подключиться к ведомому устройству с адресом 0x27 и передать ему строку «SOLTAU.RU». В первом случае, для примера, отключим ведомое устройство от шины. Видно, что мастер пытается установить связь с устройством с адресом 0x27, но не получает подтверждения (NAK). Обмен заканчивается.
Попытка мастера установить соединение с ведомым по I2C
Теперь подключим к шине I2C ведомое устройство и повторим операцию. Ситуация изменилась. На первый пакет с адресом пришло подтверждение (ACK) от ведомого. Обмен продолжился. Информация передаётся также 9-битовыми посылками, но теперь 8 битов занимают данные и 1 бит – бит подтверждения получения ведомым каждого байта данных. Если в какой-то момент связь оборвётся и бит подтверждения не придёт, мастер прекратит передачу.
Временная диаграмма обмена по протоколу I2C
Сканер I2C интерфейса (шины) Ардуино
Для этого занятия нам потребуется:
- плата Arduino Uno / Arduino Nano / Arduino Mega;
- макетная плата;
- два текстовых дисплея 1602 I2C;
- любое устройство с I2C интерфейсом;
- провода «папа-папа», «папа-мама».
Подключение двух дисплеев 1602 I2C к Ардуино
Перед тем, как управлять несколькими объектами, подключенных к IIC шине, необходимо узнать их адреса. Для этого используется программа — сканер I2C Arduino, которая позволяет узнать адреса всех устройств, подключенных в данный момент к шине. Соберите схему из двух текстовых экранов с IIC модулем (можно подключить только одно устройство), подключенных к Ардуино Уно, и загрузите следующий скетч.
Скетч. Сканер шины i2c для Arduino
#include <Wire.h>
void setup(){
Wire.begin();
Serial.begin(9600);
}
void loop(){
byte error, address;
int nDevices;
Serial.println("Scanning...");
nDevices = 0;
for(address = 8; address < 127; address++ ){
Wire.beginTransmission(address);
error = Wire.endTransmission();
if (error == 0){
Serial.print("I2C device found at address 0x");
if (address < 16)
Serial.print("0");
Serial.print(address,HEX);
Serial.println(" !");
nDevices++;
}
else if (error == 4) {
Serial.print("Unknow error at address 0x");
if (address < 16)
Serial.print("0");
Serial.println(address,HEX);
}
}
if (nDevices == 0)
Serial.println("No I2C devices found\n");
else
Serial.println("done\n");
delay(5000);
}
Пояснения к коду:
- данный код позволяет узнать все адреса устройств, подключенных к шине IIC. Если устройство не было подключено или подключено неправильно — на мониторе порта будет выходить сообщение, что устройства не найдены;
- ниже, на скриншоте монитора порта Arduino IDE, выводится адрес LCD 1602.
Сканер шины i2c для Arduino с LCD дисплеем
3Библиотека «Wire» для работы с IIC
Для облегчения обмена данными с устройствами по шине I2C для Arduino написана стандартная библиотека Wire. Она имеет следующие функции:
| Функция | Назначение |
|---|---|
| begin(address) | инициализация библиотеки и подключение к шине I2C; если не указан адрес, то присоединённое устройство считается ведущим; используется 7-битная адресация; |
| requestFrom() | используется ведущим устройством для запроса определённого количества байтов от ведомого; |
| beginTransmission(address) | начало передачи данных к ведомому устройству по определённому адресу; |
| endTransmission() | прекращение передачи данных ведомому; |
| write() | запись данных от ведомого в ответ на запрос; |
| available() | возвращает количество байт информации, доступных для приёма от ведомого; |
| read() | чтение байта, переданного от ведомого ведущему или от ведущего ведомому; |
| onReceive() | указывает на функцию, которая должна быть вызвана, когда ведомое устройство получит передачу от ведущего; |
| onRequest() | указывает на функцию, которая должна быть вызвана, когда ведущее устройство получит передачу от ведомого. |
5Создание собственных символов для ЖК дисплея
Немного подробнее рассмотрим вопрос создания собственных символов для ЖК экранов. Каждый символ на экране состоит из 35-ти точек: 5 в ширину и 7 в высоту (+1 резервная строка для подчёркивания). В строке 6 приведённого скетча мы задаём массив из 7-ми чисел: {0x0, 0xa, 0x1f, 0x1f, 0xe, 0x4, 0x0}. Преобразуем 16-ричные числа в бинарные: {00000, 01010, 11111, 11111, 01110, 00100, 00000}. Эти числа – не что иное, как битовые маски для каждой из 7-ми строк символа, где «0» обозначают светлую точку, а «1» – тёмную. Например, символ сердца, заданный в виде битовой маски, будет выглядеть на экране так, как показано на рисунке.
Создание собственного символа для LCD экрана
4Скетч для вывода текста на LCD экран по шине I2C
#include <Wire.h> // подключаем библиотеку Wire
#include <LiquidCrystal_I2C.h> // подключаем библиотеку ЖКИ
#define printByte(args) write(args); //
uint8_t heart = {0x0,0xa,0x1f,0x1f,0xe,0x4,0x0}; // битовая маска символа «сердце»
LiquidCrystal_I2C lcd(0x27, 16, 2); // Задаём адрес 0x27 для LCD дисплея 16x2
void setup() {
lcd.init(); // инициализация ЖК дисплея
lcd.backlight(); // включение подсветки дисплея
lcd.createChar(3, heart); // создаём символ «сердце» в 3 ячейке памяти
lcd.home(); // ставим курсор в левый верхний угол, в позицию (0,0)
lcd.print("Hello SolTau.ru!"); // печатаем строку текста
lcd.setCursor(0, 1); // перевод курсора на строку 2, символ 1
lcd.print(" i "); // печатаем сообщение на строке 2
lcd.printByte(3); // печатаем символ «сердце», находящийся в 3-ей ячейке
lcd.print(" Arduino ");
}
void loop() { // мигание последнего символа
lcd.setCursor(13, 1); // перевод курсора на строку 2, символ 1
lcd.print("\t");
delay(500);
lcd.setCursor(13, 1); // перевод курсора на строку 2, символ 1
lcd.print(" ");
delay(500);
}
Кстати, символы, записанные командой lcd.createChar();, остаются в памяти дисплея даже после выключения питания, т.к. записываются в ПЗУ дисплея 1602.