Необходимые компоненты
Чтобы вся собранная система была в рабочем состоянии, собирать ее нужно «по уму». Для этого потребуются драйверы, комплектующие, рабочий код, а также грамотное использование команд. Будем разбираться со всем по очереди.
Драйверы и библиотеки
Драйвер дисплея призван обеспечить взаимодействие контроллеров с экраном, а также посодействовать корректному отображению информации. Для нормальной работы дисплея нужно добавить в код библиотеки Arduino LCD
Кроме того, важно, чтобы библиотека была «знакома» с драйвером, который планируется использовать
Список комплектующих
Попробуем разобраться в том, что же нужно иметь в наличии, чтобы выполнить подключение дисплея ардуино.
- Подключение ЖК экрана
- Наличие микроконтроллера
- Потенциометр
- Резистор
- Штыревые разъемы
- Провода
- Макет
А также может понадобиться i2c переходник. Не следует забывать и о том, что для подключения нужно позаботиться о ПО. Как правило, используется Arduino IDE.
Код
Код добавляется только после загрузки библиотеки. Вначале с официального сайта скачивается и устанавливается ПО, подходящее для операционной системы. После этого открывается среда разработки, вставляется код. После вставки кода требуется подгрузить архивы библиотек. На ПК выбирается активная плата, вставляется порт, и нажимается кнопка «Загрузить». После этого код полностью готов к работе.
Библиотека
Обязательны для добавления две библиотеки. Первая является графической и предназначена специально для экранов. Вторая требуется для поддержки драйверов. Ниже показаны первая и вторая соответственно.
Основные команды
Уделим немного внимания и текстовым командам, которые потребуются для того, чтобы запустить часы на ардуино, или же использовать дисплей для других целей.
Класс и объект
Строка кода предназначена для того, чтобы обеспечить информационное соединение дисплея с проектом. Вид команда имеет примерно такой:
Запуск ЖК дисплея
Функция, указанная ниже, получает и обрабатывает идентификатор экрана, после чего он становится полностью готовым к дальнейшим операциям.
Чтобы узнать разрешение экрана, можно ввести:
Полученные данные помещаются в строку uint16_t.
Заполнение пикселей
Первая строка меняет цвет пикселя в указанных координатах на цвет t. Вторая строка предназначена для считывания цвета пикселя по координате.
Рисование треугольников
Команда рисует треугольник с координатами углов и заданным цветом. Если draw поменять на fill, то треугольник окажется заполненным.
Отображение текста
От простого к более сложному. Сначала нужно разместить курсор:
Далее задается текст цвета и фона:
После этого нужно задать размер текста:
Чтобы вывести один символ, нужен такой код:
Для введения строки и переноса курсора нужно вставить такую функцию:
Отображение монохромных изображений
Для этого потребуется предварительная подготовка. Вначале нужно перевести изображение в шестнадцатеричный код. После этого с помощью Arduino IDE код вставляется примерно в таком виде:
Отображение цветного изображения RGB
Опять же, изображение сначала конвертируется в код, который затем загружается в Arduino IDE. Готовая функция для RGB матрицы должна иметь такой вид:
Элементы платы

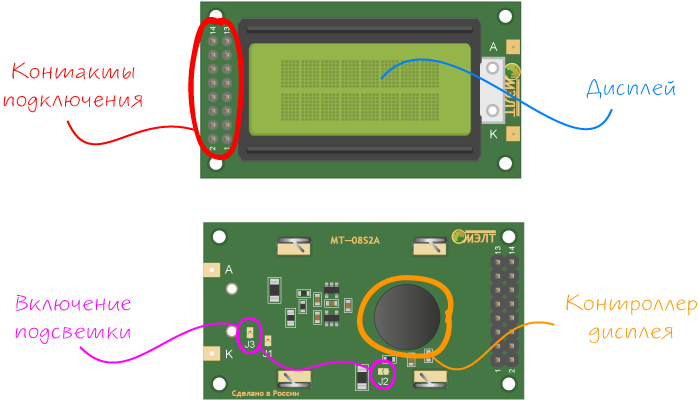
Дисплей
Дисплей MT-08S2A умеет отображать все строчные и прописные буквы латиницы и кириллицы, а также типографские символы. Для любителей экзотики есть возможность создавать собственные иконки.
Экран выполнен на жидкокристаллической матрице, которая отображает 2 строки по 8 символов. Каждый символ состоит из отдельного знакоместа 5×8 пикселей.
Контроллер дисплея
Матрица индикатора подключена к встроенному чипу КБ1013ВГ6, который выполняет роль посредника между экраном и микроконтроллером.
Контроллер КБ1013ВГ6 аналогичен популярным чипам зарубежных производителей HD44780 и KS0066, что означает совместимость со всеми программными библиотеками.
Контакты подключения
На плате дисплея выведено 14 контактов для подведения питания и взаимодействия с управляющей электроникой.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (5 В) |
| 3 | VO | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми битный режим) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
Дисплей может работать в двух режимах:
- 8-битный режим — в нём используются и младшие и старшие биты (-)
- 4-битный режим — в нём используются только младшие биты (-)
Использовать восьмибитный режим не целесообразно. Для его работы требуется на четыре дополнительные ноги, а выигрыша по скорости практически нет.
Включение подсветки
Фоновая подсветка дисплея — это отдельный контур, не связанный с остальным питание экрана. Для включения подсветки необходимо выполнить следующие действия:
- Установить перемычку на элемент на плате, что обеспечит подачу питания на анод подсветки через резистор.
- Установить перемычку на элемент на плате, что обеспечит подачу земли на катод подсветки.
Для создания перемычки достаточно капнуть припой на контактную площадку.
Примеры работы для Espruino
В качестве примера подключим дисплей к управляющей плате Iskra JS.
Подключение к Iskra JS
Для коммуникации понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | VO | GND |
| 4 | RS | P11 |
| 5 | R/W | GND |
| 6 | E | P12 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | VCC | 5V |
| 16 | GND | GND |
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
- hello-amperka.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // печатем первую строку lcd.print("Hello world"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(, 1); // печатаем вторую строку lcd.print("Do It Yourself");
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве соответствует код в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности встроить в строку код символа:
lcd.print("\xB1ndex");
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона и следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка
lcd.print("\xB1"+"eee"); // правильно
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- hello-amperka-rus.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, ); // печатаем первую строку lcd.print("\xA8"+"p"+"\xB8\xB3"+"e\xBF"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("o\xBF"+" A\xBC\xBE"+"ep\xBA\xB8");;
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // создаём переменную состояния var state = false; // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, ); // печатаем первую строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); setInterval(function() { // каждую секунду меняем переменую состояния state = !state; // вызываем функцию смены адреса страницы lcdChangePage(); }, 1000); function lcdChangePage () { if (state) { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.write(0b101000, 1); } else { // устанавливаем 1 станицу знакогенератора lcd.write(0b101010, 1); } }
Полную таблицу символов с кодами можно найти в документации к экрану.
Элементы платы
Дисплей
Дисплей MT-16S2H-I умеет отображать все строчные и прописные буквы латиницы и кириллицы, а также типографские символы. Для любителей экзотики есть возможность создавать собственные иконки.
Экран выполнен на жидкокристаллической матрице, которая отображает 2 строки по 16 символов. Каждый символ состоит из отдельного знакоместа 5×8 пикселей.
Контроллер дисплея
Матрица индикатора подключена к встроенному чипу КБ1013ВГ6 с драйвером расширителя портов, которые выполняют роль посредника между экраном и микроконтроллером.
Контроллер КБ1013ВГ6 аналогичен популярным чипам зарубежных производителей HD44780 и KS0066, что означает совместимость со всеми программными библиотеками.
I²C-расширитель
Для экономии пинов микроконтроллера на плате дисплея также распаян дополнительный преобразователь интерфейсов INF8574A: микросхема позволит общаться экрану и управляющей плате по двум проводам через интерфейс I²C.
Контакты подключения
На плате дисплея выведено 18 контактов для подведения питания и взаимодействия с управляющей электроникой.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (5 В) |
| 3 | VO | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми битный режим) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
| 17 | SDA | Последовательная шина данных |
| 18 | SCL | Последовательная линия тактированния |
Обратите внимания, что физические контакты подсветки экрана и , также интерфейс шины I²C и расположены не в порядком соотношении с другими пинами экрана.
Питание
Экран совместим со всеми контроллерами с логическим напряжением от 3,3 до 5 вольт. Но для питания самого индикатора (пин VCC) необходимо строго 5 вольт
Если в вашем проекте нет линии 5 вольт, обратите внимание на дисплей текстовый экран 16×2 / I²C / 3,3 В.
Интерфейс передачи данных
Дисплей может работать в трёх режимах:
- 8-битный режим — в нём используются и младшие и старшие биты (-)
- 4-битный режим — в нём используются только младшие биты (-)
- I²C режим — данные передаются по протоколу I²C/TWI. Адрес дисплея .
Использовать восьмибитный и четырёхбитный режим в данном дисплее не целесообразно. Ведь главное достоинство этой модели именно возможность подключения через I²C.
Если всё-таки есть необходимость использовать 4-битный или 8-битный режим, читайте документацию на текстовый экран 16×2.
Объединение питания
Для подключения питания к дисплею необходимо пять контактов:
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (5 В) |
| 3 | VO | Управление контрастностью |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
Но если запаять перемычки и на обратной стороне дисплея, количество контактов питания можно сократить до трёх, объединив цепь питания и подсветки дисплея.
Мы взяли этот шаг на себя и спаяли перемычки самостоятельно.
Выбор адреса
Используя шину можно подключить несколько дисплеев одновременно, при этом количество занятых пинов останется прежним.
Для общения с каждым дисплеем отдельно, необходимо установить в них разные адреса. Для смены адреса на обратной стороне дисплея установлены контактные площадки , и .
Капнув припоем на контактные площадки, мы получим один из семи дополнительных адресов:
- нет припоя, соответственно нет электрического контакта.
- есть припой, соответственно есть электрический контакт.
| J2 | J1 | J0 | Адрес |
|---|---|---|---|
| L | L | L | 0x38 |
| L | L | H | 0x39 |
| L | H | L | 0x3A |
| L | H | H | 0x3B |
| H | L | L | 0x3C |
| H | L | H | 0x3D |
| H | H | L | 0x3E |
| H | H | H | 0x3F |
Процесс сборки
Первый шаг – припаять 16-контактные штыревые разъемы на Аrduino display. Затем вы можете использовать либо 16-контактный разъем для подключения к Ардуино, либо просто использовать разъем «женщина-женщина». Если вы впервые подключаетесь к микроконтроллеру, проще всего использовать макет.
Исходные соединения для светодиодного экрана и Arduino
Первое, что вам нужно сделать, прежде чем работать с жидкокристаллическим дисплеем, – проверить его. Для этого выполните соединения, как показано на диаграмме выше.
- Подключите контакт 15 на мониторе к контакту 5V от Arduino 128х64 lcd spi.
- Затем подключите вывод 16 на устройстве к выходу GND.
Эти контакты используются для питания подсветки ЖК-дисплея. Затем вам нужно настроить логические операции для устройства.
- Для этого подключите вывод 1 на мониторе к выходу GND Arduino. Затем подключите контакт 2 на экране к выходу 5V Ардуино.
- Затем вам нужно настроить потенциометр регулировки контрастности.
Возьмите потенциометр 10K и подключите первую клемму к выходу 5V Arduino, а второй – к контакту 3 и третьему терминалу к выходу GND.
Затем включите микропроцессор. Вы заметите, что подсветка на ЖК-дисплее включена. Кроме того, когда вы поворачиваете ручку на потенциометре, блоки символов на ЖК-дисплее становятся яркими/тусклыми. Посмотрите картинку ниже, чтобы узнать, о чем я говорю. Если монитор отображает то, что показано на фотографии ниже, это означает, что ваш экран настроен правильно! Если вы не смогли этого достичь, проверьте свои соединения и потенциометр.
Регулировка контрастности на устройстве
Теперь нам нужно подключить линии передачи данных и другие контакты, которые работают с экраном. Ознакомьтесь с приведенной ниже схемой подключения.
Конечные соединения между Arduino, потенциометром и устройством
Начнем с подключения контрольных проводов для ЖК-дисплея. Подключите контакт 5 (RW) монитора к контакту GND от Arduino. Этот контакт не используется и служит для чтения/записи. Затем подключите контакт 4 (RS) экрана к цифровому выходу 7 Arduino. Штырек RS используется для указания на ЖК-дисплее, отправляем ли мы данные или команды (чтобы изменить положение курсора).
Затем подключите контакт 6 (EN) ЖК-дисплея к цифровому выходу Arduino 8. EN – это контактное гнездо на устройстве, оно используется, чтобы сообщить монитору, что данные готовы для чтения.
Затем мы должны подключить четыре вывода данных на устройстве. Подсоедините контакт 14 (DB7) экрана к цифровому выступу 12 Arduino. Затем подключите контакт 13 (DB6) монитора к цифровому выходу 11 Arduino. Затем вывод 12 на мониторе (DB5) на цифровой вывод 10, затем Вывод LCD № 11 (DB4) на цифровой вывод 9.
Вот и все, вы закончили подключать ЖК-дисплей к Arduino. Вы заметите, что между управляющими выводами и выводами данных на ЖК-дисплее есть четыре несвязанных контакта, как показано ниже.
Паяные 16-контактные разъемы
Суть соединения дисплея с Ардуино
Display для Аrduino – это одно из самых простых устройств, которое можно использовать для отображения результатов проектов. Однако есть два различных типа данного устройства: графические и символьные. В этой статье используется персональный экран, так как он легче всего работает. Кроме того, в зависимости от размера экрана, существуют разные типы:
- 16×2 символьный – 16 колонок и 2 строки;
- 20×4 символов – 20 колонок и 4 строки.
Они также доступны в разных цветах:
- Зеленые с черными символами.
- Синие с белыми символами.
- Красные с черными символами.
Тем не менее, зеленые и синие экраны являются наиболее распространенными. Другие цвета встречаются редко. В этом уроке используется Аrduino display с синим символом 20×4. Микропроцессор взаимодействует с экраном через четыре линии передачи данных. Мы задействуем цифровые контакты на микроконтроллере, чтобы взаимодействовать с дисплеем и отображать на нем то, что мы хотим.
Подсветка на ЖК-дисплее активируется, когда дается питание 5 В от микроконтроллера до 15 на мониторе и заземляющим штырем 16. Кроме того, для регулировки контрастности сенсорного дисплея для Ардуино нужен потенциометр 10K.
Объяснение программы для Arduino
Полный код программы приведен в конце статьи, здесь же мы кратко рассмотрим его основные фрагменты.
Также мы будем использовать библиотеку “Arial Black font” для отображения текста на нашем дисплее.
Arduino
#include <SPI.h>
#include <DMD.h>
#include <TimerOne.h>
#include «SystemFont5x7.h»
#include «Arial_black_16.h»
|
1 |
#include <SPI.h> #include <DMD.h> #include <TimerOne.h> #include «SystemFont5x7.h» #include «Arial_black_16.h» |
Далее следует указать количество строк и столбцов нашей светодиодной панели – поскольку для ее создания мы использовали только один модуль P10, то число строк и столбцов должно быть равно 1. Затем укажем шрифт Arial_Black_16, который будет использоваться для скроллинга текста на дисплее.
Arduino
#define ROW 1
#define COLUMN 1
#define FONT Arial_Black_16
DMD led_module(ROW, COLUMN);
|
1 |
#define ROW 1 DMDled_module(ROW,COLUMN); |
Функция scan_module() будет проверять все поступающие по интерфейсу SPI данные. Если данные будут поступать, то будет срабатывать прерывание, в обработчике которого будут выполняться необходимые действия.
Arduino
void scan_module()
{
led_module.scanDisplayBySPI();
}
|
1 |
voidscan_module() { led_module.scanDisplayBySPI(); } |
Внутри функции void setup() мы будем инициализировать таймер и прикреплять прерывание к функции scan_module. Функция clearScreen(true) будет использоваться для очистки экрана дисплея.
Arduino
void setup()
{
Timer1.initialize(2000);
Timer1.attachInterrupt(scan_module);
led_module.clearScreen( true );
}
|
1 |
voidsetup() { Timer1.initialize(2000); Timer1.attachInterrupt(scan_module); led_module.clearScreen(true); } |
Далее, для отображения строки на экране дисплея, необходимо с помощью функции selectFont() задать используемый шрифт. После задания шрифта мы будем высвечивать на экране дисплея приветственное сообщение “Welcome to Circuit Digest” с помощью функции drawMarquee().
Arduino
led_module.selectFont(FONT);
led_module.drawMarquee(«Welcome to Circuit Digest»,25, (32 * ROW), 0);
|
1 |
led_module.selectFont(FONT); led_module.drawMarquee(«Welcome to Circuit Digest»,25,(32*ROW),); |
И, наконец, чтобы производить скроллинг текста на нашем светодиодном дисплее, мы будем переключать наше сообщение справа налево с заданным временным интервалом.
Arduino
long start = millis();
long timming = start;
boolean flag = false;
while (!flag)
{
if ((timming + 20) < millis())
{
flag = led_module.stepMarquee(-1, 0);
timming = millis();
}
}
|
1 |
longstart=millis(); longtimming=start; booleanflag=false; while(!flag) { if((timming+20)<millis()) { flag=led_module.stepMarquee(-1,); timming=millis(); } } |

Генерация пользовательских символов для LCD
Если вы находите символы на дисплее неподходящими и неинтересными, вы можете создать свои собственные символы (глиф) для своего ЖК-дисплея. Пользовательские символы чрезвычайно полезны в том случае, когда вы хотите отобразить символ, который не является частью стандартного набора символов ASCII.
Как мы уже обсуждали ранее в этом руководстве, символ на дисплее формируется в матрице 5×8 пикселей, поэтому вам нужно определить свой пользовательский символ в этой матрице. Для определения символа необходимо использовать функцию createChar() библиотеки LiquidCrystal.
Для использования createChar() сначала необходимо назначить массив из 8 байт. Каждый байт (учитывается только 5 бит) в массиве определяет одну строку символа в матрице 5×8. В то время как нули и единицы в байте указывают, какие пиксели в строке должны быть включены, а какие-выключены.
Генератор символов LCD
Создание собственного символа до сих пор было непросто! Поэтому было создано небольшое приложение под названием «Генератор пользовательских символов» для LCD.
Вы видите синюю сетку ниже? Вы можете нажать на любой из 5 × 8 пикселей, чтобы установить/очистить этот конкретный пиксель. И когда вы нажимаете на пиксели, код для символа генерируется рядом с сеткой. Этот код может быть непосредственно использован в вашем скетче Arduino.
Единственным ограничением является то, что библиотека LiquidCrystal поддерживает только восемь пользовательских символов.
Следующий скриншот демонстрирует, как вы можете использовать эти пользовательские символы на дисплее.
// подключаем библиотеку LiquidCrystal:
#include <LiquidCrystal.h>
// Создаем LCD объект. Выводы: (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// создадим несколько пользовательских символов
byte Heart = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
byte Bell = {
0b00100,
0b01110,
0b01110,
0b01110,
0b11111,
0b00000,
0b00100,
0b00000
};
byte Alien = {
0b11111,
0b10101,
0b11111,
0b11111,
0b01110,
0b01010,
0b11011,
0b00000
};
byte Check = {
0b00000,
0b00001,
0b00011,
0b10110,
0b11100,
0b01000,
0b00000,
0b00000
};
byte Speaker = {
0b00001,
0b00011,
0b01111,
0b01111,
0b01111,
0b00011,
0b00001,
0b00000
};
byte Sound = {
0b00001,
0b00011,
0b00101,
0b01001,
0b01001,
0b01011,
0b11011,
0b11000
};
byte Skull = {
0b00000,
0b01110,
0b10101,
0b11011,
0b01110,
0b01110,
0b00000,
0b00000
};
byte Lock = {
0b01110,
0b10001,
0b10001,
0b11111,
0b11011,
0b11011,
0b11111,
0b00000
};
void setup()
{
// инициализируем LCD и устанавливаем количество столбцов и строк:
lcd.begin(16, 2);
// создание нового символа
lcd.createChar(0, Heart);
// создание нового символа
lcd.createChar(1, Bell);
// создание нового символа
lcd.createChar(2, Alien);
// создание нового символа
lcd.createChar(3, Check);
// создание нового символа
lcd.createChar(4, Speaker);
// создание нового символа
lcd.createChar(5, Sound);
// создание нового символа
lcd.createChar(6, Skull);
// создание нового символа
lcd.createChar(7, Lock);
// Очищаем LCD дисплей
lcd.clear();
// Печатаем сообщение на LCD.
lcd.print("Custom Character");
}
// Печатаем все пользовательские символы
void loop()
{
lcd.setCursor(0, 1);
lcd.write(byte(0));
lcd.setCursor(2, 1);
lcd.write(byte(1));
lcd.setCursor(4, 1);
lcd.write(byte(2));
lcd.setCursor(6, 1);
lcd.write(byte(3));
lcd.setCursor(8, 1);
lcd.write(byte(4));
lcd.setCursor(10, 1);
lcd.write(byte(5));
lcd.setCursor(12, 1);
lcd.write(byte(6));
lcd.setCursor(14, 1);
lcd.write(byte(7));
}
После включения библиотеки нам нужно инициализировать пользовательский массив из восьми байтов.
byte Heart = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
В настройках мы должны создать пользовательский символ, используя функцию createChar(). Эта функция принимает два параметра. Первый — это число от 0 до 7, чтобы зарезервировать один из 8 поддерживаемых пользовательских символов. Второй параметр — это имя массива байтов.
// создание нового символа lcd.createChar(0, Heart);
Далее в цикле для отображения пользовательского символа мы используем функцию write(), а в качестве параметра мы используем номер символа, который мы зарезервировали.
// byte(0) покажет символ Heart (сердце). lcd.write(byte(0));
3Библиотека для работы по протоколу I2C
Теперь нужна библиотека для работы с LCD по интерфейсу I2C. Можно воспользоваться, например, (ссылка в строке «Download Sample code and library»).
Библиотека для работы по протоколу I2C
Скачанный архив LiquidCrystal_I2Cv1-1.rar разархивируем в папку \libraries\, которая находится в директории Arduino IDE.
Библиотека поддерживает набор стандартных функций для LCD экранов:
| Функция | Назначение |
|---|---|
| LiquidCrystal() | создаёт переменную типа LiquidCrystal и принимает параметры подключения дисплея (номера выводов); |
| begin() | инициализация LCD дисплея, задание параметров (кол-во строк и символов); |
| clear() | очистка экрана и возврат курсора в начальную позицию; |
| home() | возврат курсора в начальную позицию; |
| setCursor() | установка курсора на заданную позицию; |
| write() | выводит символ на ЖК экран; |
| print() | выводит текст на ЖК экран; |
| cursor() | показывает курсор, т.е. подчёркивание под местом следующего символа; |
| noCursor() | прячет курсор; |
| blink() | мигание курсора; |
| noBlink() | отмена мигания; |
| noDisplay() | выключение дисплея с сохранением всей отображаемой информации; |
| display() | включение дисплея с сохранением всей отображаемой информации; |
| scrollDisplayLeft() | прокрутка содержимого дисплея на 1 позицию влево; |
| scrollDisplayRight() | прокрутка содержимого дисплея на 1 позицию вправо; |
| autoscroll() | включение автопрокрутки; |
| noAutoscroll() | выключение автопрокрутки; |
| leftToRight() | задаёт направление текста слева направо; |
| rightToLeft() | направление текста справа налево; |
| createChar() | создаёт пользовательский символ для LCD-экрана. |
Как подключить LCD дисплей 1602 к Arduino
При сборке своего металлоискателя у меня на руках оказался LCD дисплей 1602, построенный на контроллера HD44780. Решил не упустить возможность и подключить его к своему китайскому аналогу Arduino UNO.
Вот такой дисплей 1602 будем сегодня подключать к Arduino.
Купить подобный экран можно за $1.25.
Цифры «1602» говорят о том, что дисплей состоит из 2-х строк, по 16 символов. Это довольно распространённый экран, с применением которого народ конструирует часы, тестеры и прочие гаджеты. Дисплей бывает с зелёной и голубой подсветкой.
- К дисплею я припаял гребёнку контактов, что бы можно было легко подключать провода.
Подключать дисплей 1602 к Arduino будем через 4-битный вариант параллельного интерфейса. Существует вариант и 8-битного интерфейса, но при нём задействуется больше проводов, а выигрыша в этом мы не увидим.
Кроме дисплея и Arduino, нам понадобятся провода и переменный резистор на 10кОм. Резистор подойдёт любой марки, лишь бы был необходимого номинала.
Питание на дисплей подаётся через 1-й (VSS) и 2-й (VDD) выводы. К выводам 15 (А) и 16 (K) — подаётся питание на подсветку дисплея.
Поскольку для питания и подсветки используется одно напряжение +5В, запитаем их от пинов Arduino «5V» и «GND».
Главное не перепутать полярность, иначе можно спалить электронику дисплея.
3-й вывод (V0) подключаем к ножке переменного резистора, им будем управлять контрастностью дисплея. Резистор можно не использовать, а вывод «V0» подключить к GND. В таком случае контрастность будет максимальной и не будет возможности её плавной регулировки.
5-й вывод (RW) используется для чтения с дисплея либо для записи в него. Поскольку мы будем только писать в дисплей, соединим этот вывод с землёй (GND).
Выводы: 4-й (RS), 6-й (E), 11-й (D4), 12-й (D5), 13-й (D6), 14-й ( D7) подключаем к цифровым пинам Arduino. Не обязательно использовать пины те же что и у меня, можно подключить к любым цифровым, главное затем правильно их выставить в скетче.
- Моя подключённая Ардуина, осталось соединить её с компьютером через USB и залить скетч.
- В примете будем использовать скетч из стандартного набора.
- В Arduino IDE выбираем «Файл» — «Образцы» — «LiquidCrystal» — «HelloWorld».
- Давайте посмотрим на код скетча.
В строке «LiquidCrystal lcd», в скобках, выставлены цифровые пины, которые задействованы на Arduino. Пины выставляются в такой последовательности: RS, E, DB4, DB5, DB6, DB7. Если вы задействовали другие цифровые пины, при подключении дисплея, впишите их в нужной последовательности в скобках.
В строке «lcd.print(«hello, world!»);» выводится приветствие на дисплей, по-умолчанию это надпись «hello, world!», её можно поменять на любую свою, пишем на латинице.
Загружаем скетч в Arduino и вот результат. Вместо «hello, world!» я вписал свой сайт. Строкой ниже, таймер производит отсчёт времени.